Divisores de Forma Personalizada
O Shape Divider é uma ferramenta online que permite criar divisores personalizados com formas estilizadas para uso em design gráfico, desenvolvimento web e outras atividades criativas. Esses separadores personalizados são frequentemente usados para dar um toque único e estético a sites, apresentações, mídias sociais e muito mais.
Geralmente, a ferramenta oferece uma variedade de opções de formas, tamanhos e cores, permitindo que os usuários personalizem seus divisores de acordo com suas preferências e necessidades. Além disso, o Shape Divider pode gerar código CSS ou SVG para que os usuários possam implementar facilmente os divisores em seus projetos.

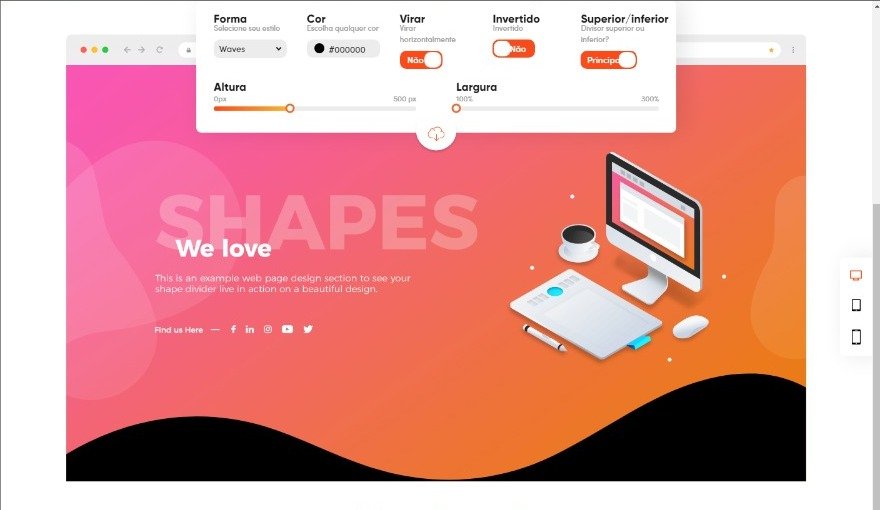
Essa é a cara do site; assim que você acessar, ele apresentará essa interface.
1° Passo: Ondas.

No primeiro passo o usuário irá escolher os tipo de ondas que o site oferece, segue exemplos abaixo:

Esse, como vocês podem ver, é o Waves (Ondas), uma das formas mais utilizadas entre os desenvolvedores Frontend e designers.
2° Passo: Cor.

É possível escolher a cor da forma conforme sua preferência, mas também é viável alterar a cor diretamente no código CSS, evitando a necessidade de retornar cada vez que decidir escolher a cor correta do seu divisor.

Perceba bem que você não pode alterar a parte laranja, visto que ela é uma imagem, enquanto a onda de cor “#000000” é uma forma que fica posicionada sobre a imagem.
3° Passo: Virar.

A opção “Virar” é bem autoexplicativa, permitindo alterar a posição da onda da esquerda para a direita e vice-versa, conforme o exemplo mostrado abaixo:

4° Passo: Invertido.

A opção “Invertido” é bem autoexplicativa, permitindo alterar a posição da onda da esquerda para a direita e vice-versa, conforme o exemplo mostrado abaixo:

Veja que quase não é possível visualizar a diferença, porém a forma foi invertida.
5° Passo: Superior/inferior.

Nesse passo, é possível escolher se sua forma ficará no topo ou no fundo da composição.

Depois desses passos, segue o vídeo apresentando todas as etapas para que assim fique mais fácil a fixação do conteúdo.
O Shape Divider é uma solução versátil e prática para criar divisores personalizados que aprimoram a aparência visual de projetos criativos. Com sua interface intuitiva e recursos abrangentes, essa ferramenta online oferece aos usuários uma maneira fácil e rápida de incorporar formas estilizadas a seus designs, independentemente da experiência em design gráfico ou desenvolvimento web.
Ao utilizar o Shape Divider, os profissionais de design podem dar um toque único e estético aos seus trabalhos, adicionando divisores personalizados a sites, apresentações, posts em mídias sociais e outros projetos criativos. Esses separadores sob medida possibilitam a criação de layouts atraentes, além de aumentar a legibilidade e a organização do conteúdo.
Uma das vantagens do Shape Divider é a ampla variedade de opções disponíveis. Os usuários podem escolher entre diversas formas, tamanhos e cores, permitindo a total personalização dos divisores conforme suas preferências e necessidades específicas. A capacidade de adaptar os divisores ao estilo e identidade visual do projeto possibilita a criação de experiências únicas e cativantes para os usuários.
Outro recurso valioso do Shape Divider é a capacidade de gerar código CSS ou SVG automaticamente. Isso torna a implementação dos divisores uma tarefa simples, mesmo para aqueles com pouco conhecimento em desenvolvimento web. A integração perfeita com os projetos permite que os designers e desenvolvedores economizem tempo, evitando a criação manual de elementos gráficos complexos.
Em suma, o Shape Divider é uma ferramenta essencial para designers e desenvolvedores que desejam elevar a qualidade visual de seus projetos sem esforço excessivo. Com sua abordagem amigável ao usuário e recursos avançados, essa ferramenta abre possibilidades criativas ilimitadas, proporcionando resultados impressionantes em todas as áreas do design gráfico e do desenvolvimento web. Experimente o Shape Divider e descubra como ele pode revolucionar sua abordagem ao design e ao desenvolvimento.
Site: Shape Divider




