O que é o Tag Section?
Em HTML5, a tag <section> é um elemento usado para agrupar conteúdo relacionado em uma página web. Ela é usada para dividir o conteúdo em seções lógicas e distintas, tornando o código HTML mais organizado e fácil de entender.
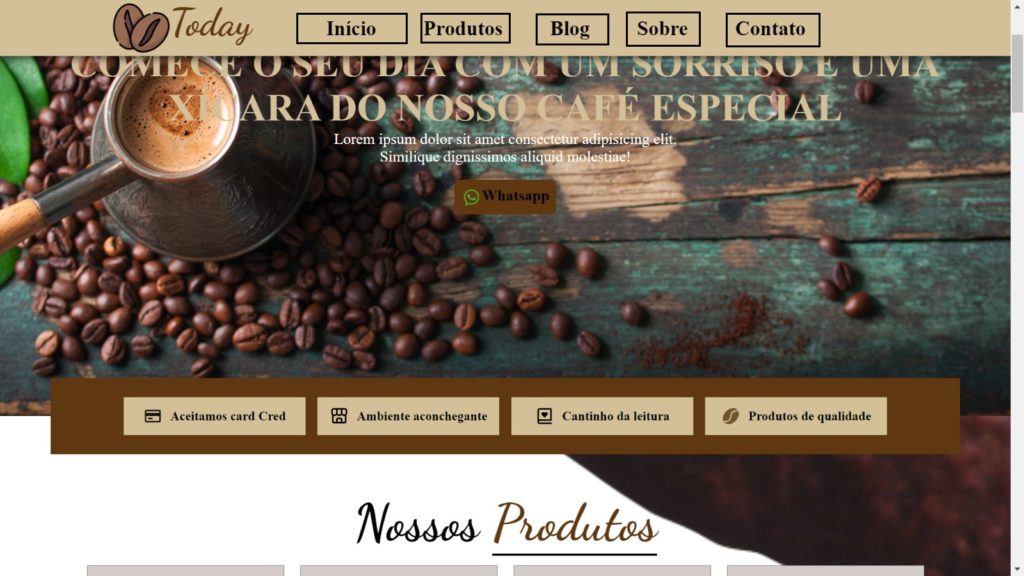
Um exemplo de uso do elemento <section> seria para dividir o conteúdo de uma página em seções lógicas e distintas, como, por exemplo, organizá-las de acordo com o cabeçalho <header> da página. O conteúdo de cada seção seria colocado dentro da tag ‘section’ correspondente, como no exemplo a seguir:

Perceba que existe um contorno nos palavras como: “Inicio”, “Produtos”, “Blog”, “Sobre” e “Contato”. Esse site foi criado por nós da Nilwebblog, no original não tem esses contorno, foi colocado apenas para fins de didaticos.
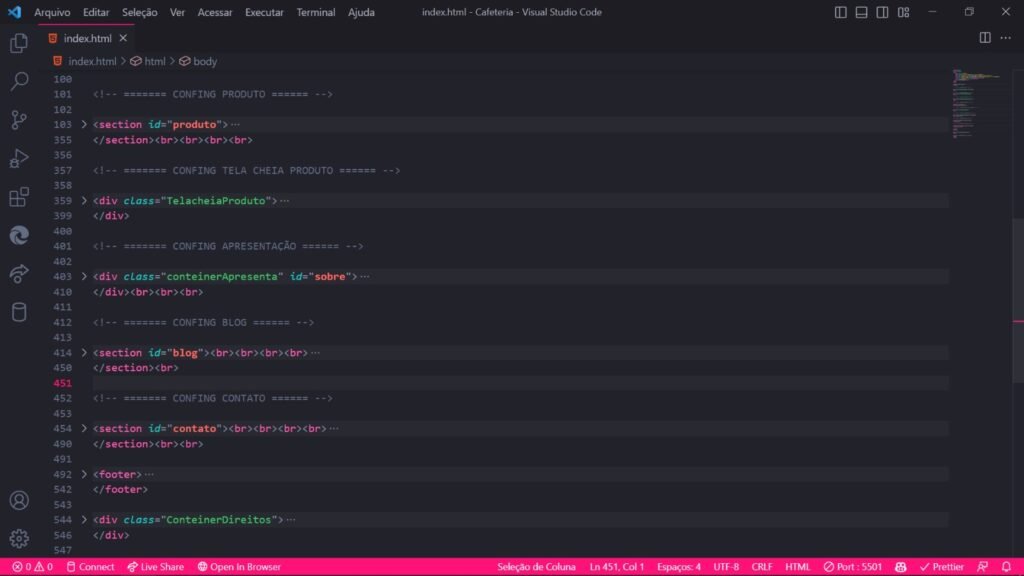
Mas antes de começarmos, vamos entender o conceito básico da sintaxe da tag section. Você deve colocar o conteúdo que deseja dentro da tag section e logo em seguida incluir o atributo ‘id’ de acordo com o cabeçalho (header) da seção correspondente. No meu exemplo, eu usei ‘Produtos’, ‘Blog’, etc., como vocês podem ver na imagem abaixo. Cada categoria é representada por uma tag <a> , ou seja, um link, que direciona para a seção correspondente.

Como vocês podem ver, eu alimentei a tag section de acordo com a caixa de navegação (navbar), ou seja, cada clique que o usuário der em ‘Produtos’, ‘Blog’, ‘Sobre’ e ‘Contato’ o mesmo será direcionado para a sua respectiva seção.
Obs: O atributo “id” deve ser usado para identificar cada seção com um nome exclusivo e significativo. Este nome pode ser usado para criar links de navegação que levam diretamente para essa seção específica da página.
Nota: A tag secton é uma das várias tags de estruturação de conteúdo em HTML5, como <article>, <aside>, <section> etc. O uso apropriado dessas tags pode melhorar significativamente a acessibilidade e a usabilidade de uma página.
O que mais podemos fazer com o elemento section?
Além do uso básico de agrupar conteúdo relacionado em uma página web, a tag section também pode ser usada para outras finalidades, como:
1. Melhorar a acessibilidade: O uso correto da tag section pode melhorar a acessibilidade da página, especialmente para usuários de leitores de tela, pois ajuda a identificar o conteúdo e a estrutura da página de forma clara.
2. Facilitar a manutenção do código: Usar a tag section para agrupar conteúdo relacionado pode facilitar a manutenção do código, tornando-o mais organizado e fácil de ler e entender.
3. Melhorar a otimização para mecanismos de busca: Ao usar a tag section para agrupar conteúdo relacionado, pode-se melhorar a otimização da página para mecanismos de busca, pois ajuda a indicar a estrutura do conteúdo e torna mais fácil para os motores de busca entenderem o que a página está oferecendo.
4. Aumentar a flexibilidade do design: O uso da tag section pode aumentar a flexibilidade do design, permitindo que sejam criados estilos diferentes para cada seção e fornecendo um layout mais dinâmico e interessante para a página.
5. Facilitar a navegação do usuário: Usar a tag section para agrupar conteúdo relacionado também pode facilitar a navegação do usuário na página, permitindo que eles encontrem o conteúdo que estão procurando mais facilmente.
Elemento section em conjunto com o JavaScript
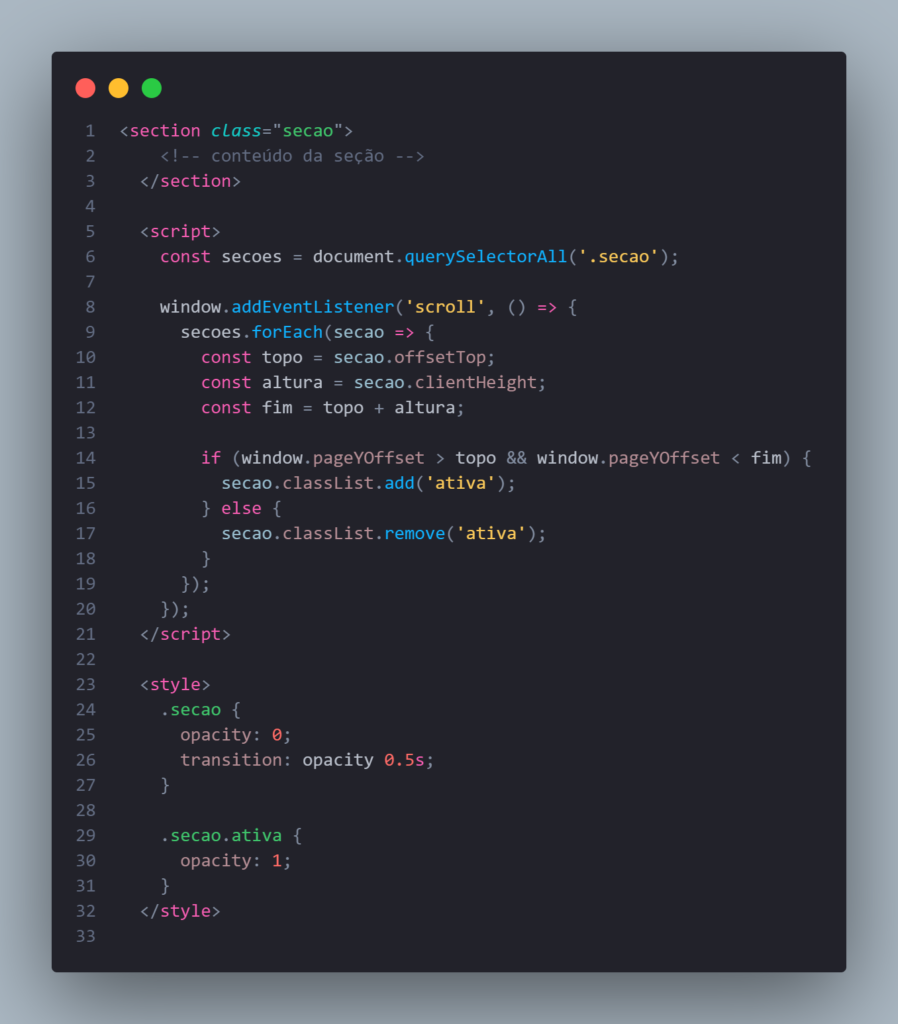
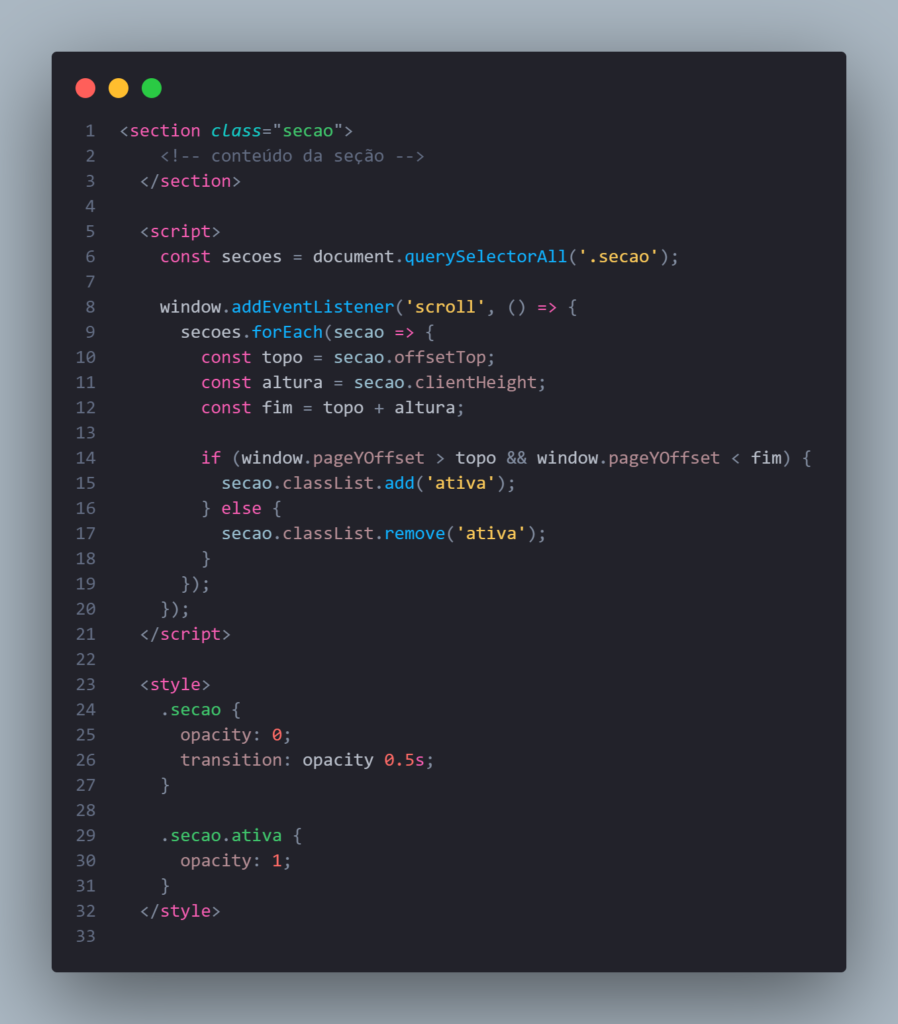
1. Adicionando/Removendo classes: Usando o método classList, é possível adicionar ou remover classes de uma seção com base em eventos ou ações do usuário. Por exemplo, podemos adicionar uma classe de “ativa” para a seção atualmente visualizada e remover a classe de seções anteriores quando o usuário rolar a página.

Neste exemplo, adicionamos uma classe de “ativa” à seção atualmente visualizada e removemos a classe de seções anteriores quando o usuário rola a página. Além disso, adicionamos um efeito de transição suave para a opacidade da seção.
2. Animação de scroll: Usando a propriedade offsetTop e o método scrollIntoView(), é possível criar animações suaves de rolagem para as seções da página. Por exemplo, podemos fazer com que a página role automaticamente para a próxima seção quando o usuário clicar em um botão.

Neste exemplo, criamos um botão “Mostrar mais” que exibe os detalhes adicionais da seção quando clicado e os oculta novamente quando clicado novamente. Usando o método querySelector() para selecionar a div de detalhes e o método style.display para mostrar ou ocultar a div.
A tag section é um elemento HTML usado para definir seções de conteúdo em uma página da web. É usado para separar diferentes partes do conteúdo e facilitar a organização da página. Alguns exemplos de uso do section incluem a criação de seções com diferentes estilos, mostrando/ocultando seções com JavaScript, adicionando/removendo classes para fins de animação e filtrando seções por categoria. O section é um elemento versátil e pode ser usado de várias maneiras para melhorar a experiência do usuário em uma página da web.




