O que é a TAG <option>?
A tag <option> é usada em HTML5 dentro de um elemento <select> para criar uma lista de opções selecionáveis. Cada <option> representa uma opção na lista. Neste contexto, vou explicar os principais atributos que podem ser usados com a tag <option>, juntamente com exemplos para ilustrar seu uso.
- Atributo
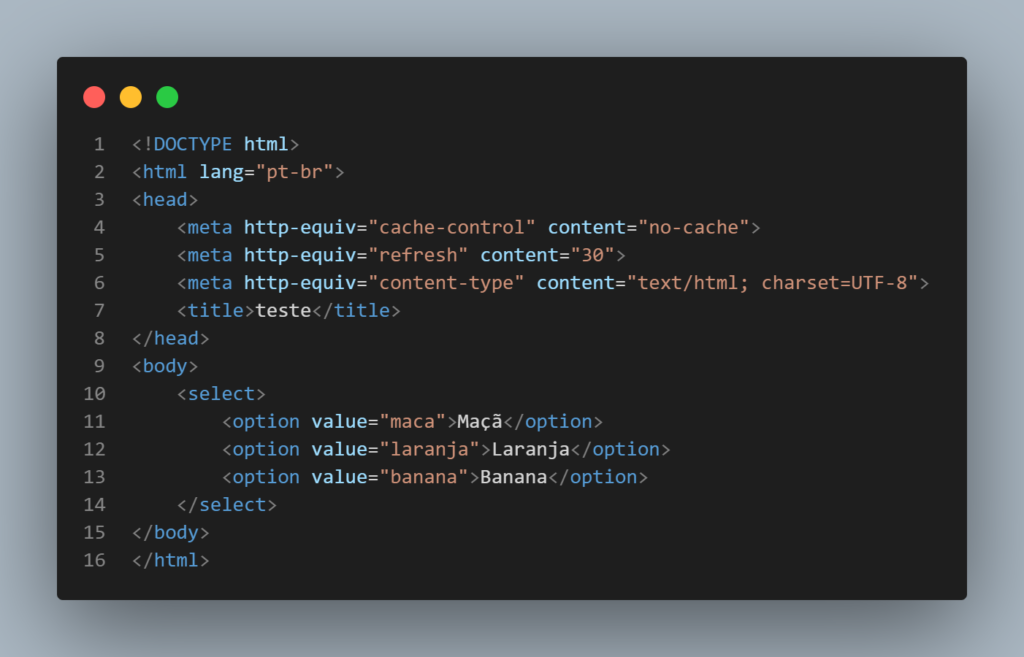
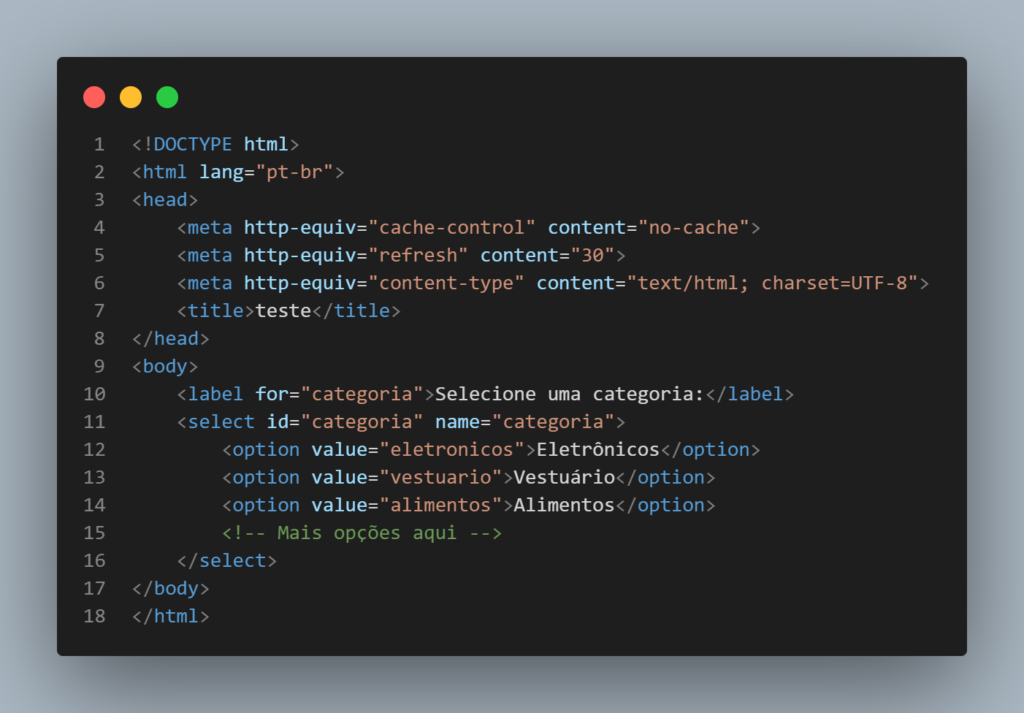
value: O atributovaluedefine o valor associado a uma opção. Quando um formulário é enviado, o valor do atributovalueda opção selecionada é enviado para o servidor. Aqui está um exemplo:

- Atributo
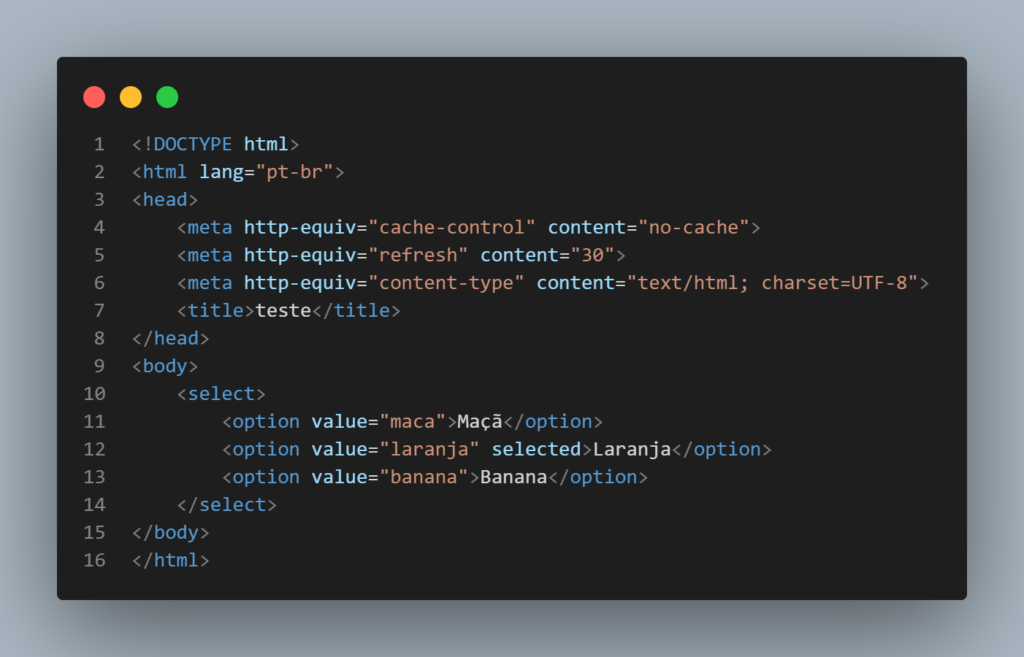
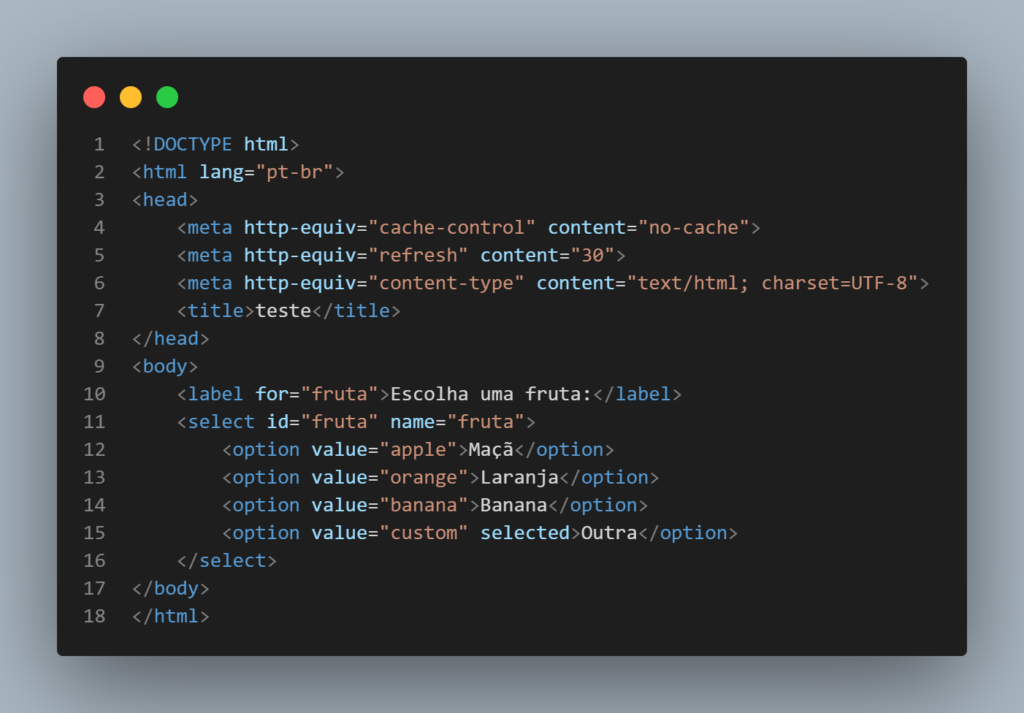
selected: O atributoselectedindica qual opção deve ser selecionada por padrão quando a página é carregada. Apenas uma opção pode ser selecionada de cada vez. Veja o exemplo:

Neste caso, “Laranja” será selecionada por padrão quando a página for carregada.
- Atributo
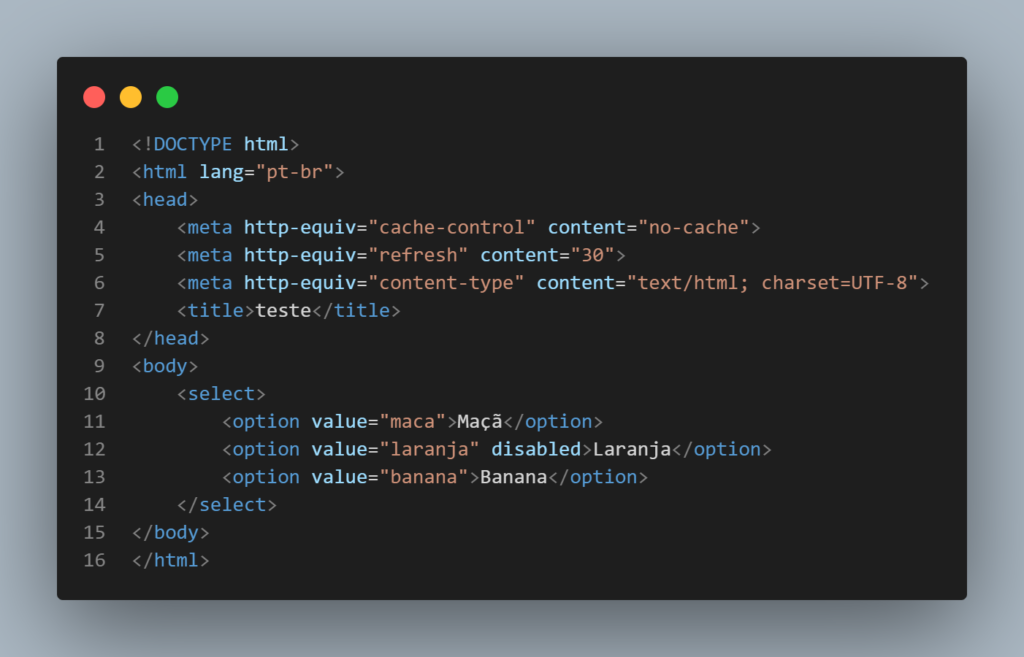
disabled: O atributodisabledé usado para desabilitar uma opção, impedindo que ela seja selecionada pelo usuário. Veja um exemplo:

Neste exemplo, a opção “Laranja” estará presente, mas o usuário não poderá selecioná-la.
- Atributo
label: O atributolabeldefine um rótulo legível por humanos para uma opção. O rótulo não precisa ser o mesmo que o valor associado. Aqui está um exemplo:

Neste exemplo, o rótulo será exibido ao lado da opção no menu suspenso, mas o valor associado é o atributo value.
Esses são apenas alguns dos atributos comuns que podem ser usados com a tag <option>. Há também outros atributos como hidden, data-*, class, style, entre outros, que podem ser usados para diferentes finalidades.
A tag <select> juntamente com a tag <option> é usada quando você deseja criar uma lista suspensa (também conhecida como menu suspenso) em um formulário HTML. A lista suspensa permite que o usuário selecione uma opção de um conjunto predefinido de opções.
Você pode usar o elemento <select> em várias situações, algumas delas incluem:
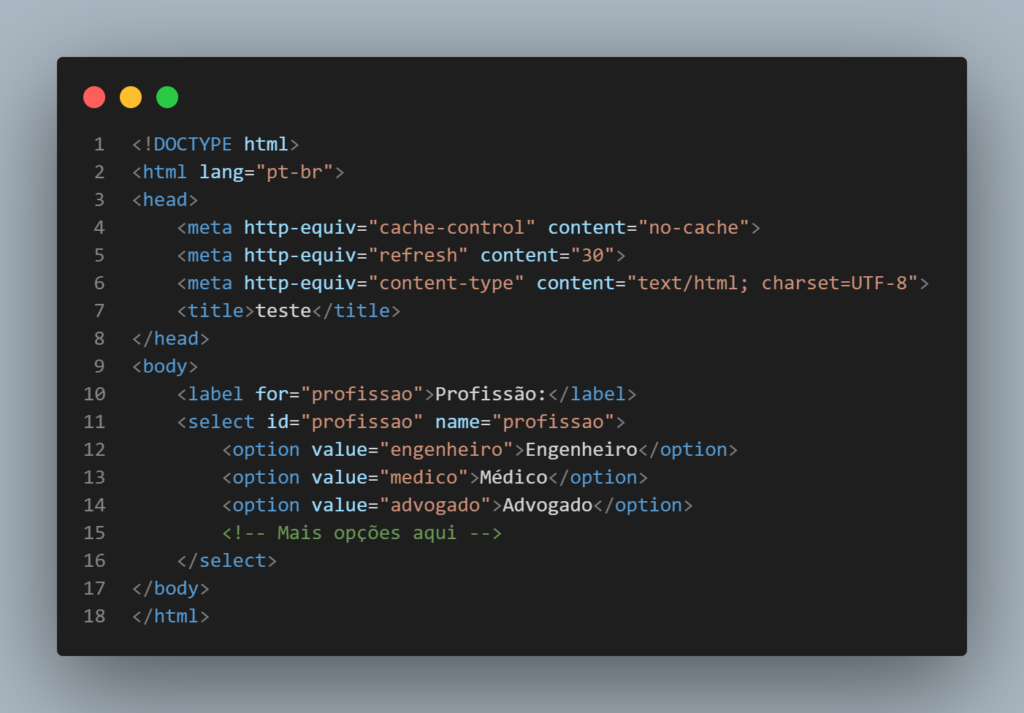
- Coleta de informações: Se você precisa coletar informações do usuário em um formulário, pode usar um menu suspenso para apresentar opções pré-definidas. Por exemplo, se você está criando um formulário de registro e precisa coletar a profissão do usuário, pode usar um menu suspenso para apresentar uma lista de opções de profissões disponíveis.

- Seleção de categorias: Se você tem um site com diferentes categorias de produtos, por exemplo, você pode usar um menu suspenso para permitir que os usuários selecionem a categoria de interesse.

- Escolha de opções personalizadas: Além de fornecer opções pré-definidas, você também pode usar um menu suspenso para permitir que os usuários selecionem uma opção personalizada digitando-a manualmente. Isso é útil quando você quer oferecer opções padrão, mas também permite que os usuários insiram opções personalizadas.

Nesse exemplo, a opção “Outra” é selecionada por padrão, mas os usuários também têm a opção de digitar manualmente uma fruta diferente, se desejarem.
Esses são apenas alguns exemplos de ocasiões em que o uso do <select> com <option> é comum. Em resumo, sempre que você precisa fornecer ao usuário uma lista de opções selecionáveis a partir das quais ele pode escolher, a combinação de <select> e <option> é uma escolha adequad




