O que é a TAG Nav?
O elemento <nav> é uma tag HTML5 que é usada para definir uma seção de navegação em um documento HTML5. Essa tag é usada para identificar as seções do conteúdo que contêm links para outras páginas ou recursos relacionados.
Geralmente, o <nav> é usado para criar um menu de navegação em um site, que geralmente inclui links para páginas importantes, seções do site ou categorias de conteúdo. Por exemplo, o menu principal de um site de comércio eletrônico pode ser definido dentro de um elemento <nav>, com links para categorias como “Eletrônicos”, “Moda”, “Casa e Jardim”, etc.
O elemento <nav> é um dos muitos elementos semânticos em HTML5 que ajudam a fornecer uma estrutura clara e significativa para o conteúdo da página, tornando-o mais acessível e compreensível para os usuários e para as ferramentas de busca.
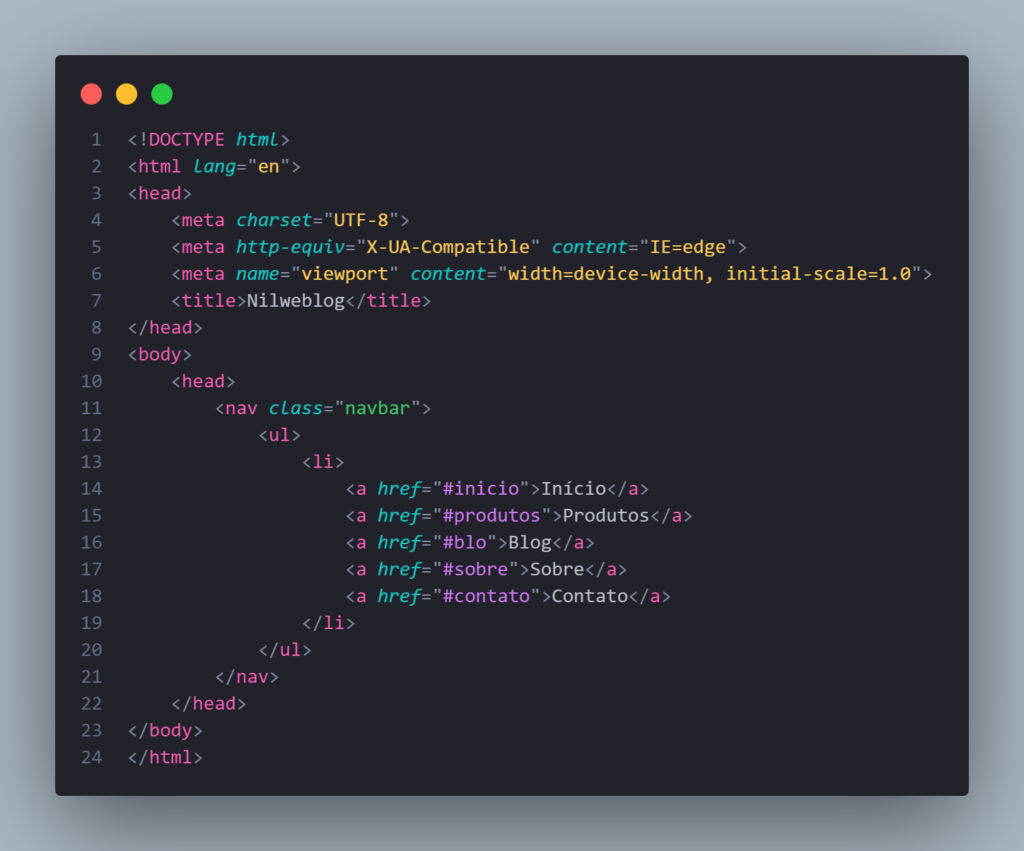
Exemplo de sintaxe:

A hierarquia correta pode variar dependendo da estrutura específica do conteúdo da página. No entanto, geralmente é comum usar a tag <header> para definir a seção superior do site, que pode incluir o logotipo do site, o menu de navegação principal e outros elementos de identificação do site.
Dentro da tag <header> a tag nav é frequentemente usada para definir a seção de navegação principal, que contém uma lista de links para as páginas mais importantes do site. Dentro da tag nav, é comum usar a tag <ul> para criar uma lista ordenada de itens de menu e a tag <li> para cada item da lista. Dentro de cada li, geralmente é usada a tag <a> para criar um link para a página correspondente.
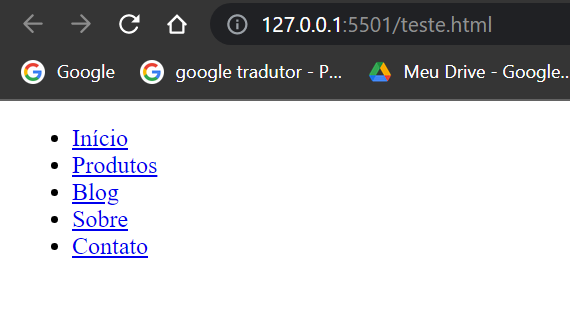
Exemplo do elemento redenrizado na web:

Atribuindo um estilo através do CSS3, você pode deixá-lo como desejar, as possibilidades são diversas.Atribuindo um estilo através do CSS, você pode deixá-lo como desejar, as possibilidades são diversas. Como é mostrado no exemplo abaixo:

Obs: O CSS3 permite estilizar o conteúdo da página de acordo com as necessidades de design e usabilidade, criando uma experiência visual única e consistente em todo o site.
É importante lembrar que cada site é único e deve ser estilizado de acordo com suas necessidades específicas. No entanto, é possível usar o CSS3 para alterar a aparência visual dos elementos HTML5, como fontes, cores, margens, preenchimentos, entre outros.
Nota: Algo bem importante sobre a tag nav é que ela deve ser usada apenas para a navegação principal do site. Isso significa que a tag nav deve ser usada apenas para a seção de navegação que contém os links mais importantes do site, como o menu principal de navegação.
Se houver outras seções de navegação em uma página, como uma navegação secundária em uma barra lateral ou uma navegação de rodapé, elas devem ser identificadas usando elementos semânticos diferentes, como <aside> ou <footer>, em vez de usar a tag nav novamente.
Isso é importante porque ajuda a garantir que o conteúdo da página seja semanticamente correto, o que significa que cada elemento HTML5 é usado de acordo com seu significado e finalidade específicos. Além disso, usar a tag nav apenas para a navegação principal do site pode ajudar a melhorar a acessibilidade da web, tornando mais fácil para os usuários que usam tecnologias assistivas navegar pelo site e encontrar as informações que estão procurando.
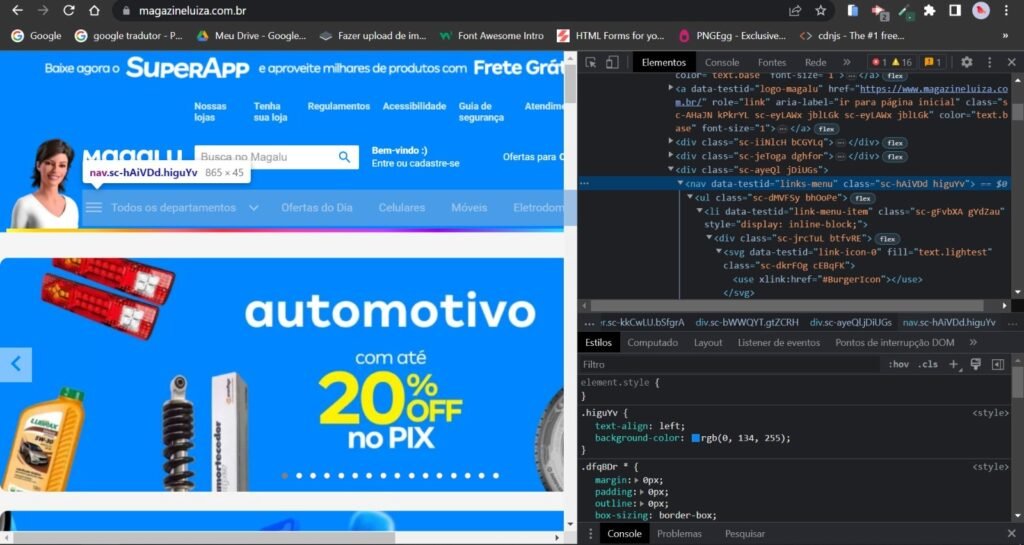
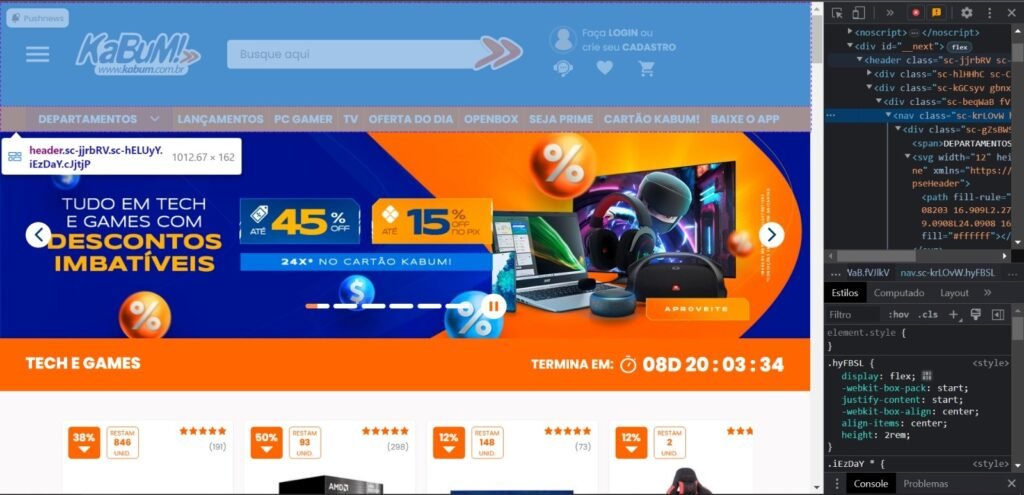
As tags de navegação são uma parte importante do design de um site e as empresas podem utilizá-las de várias maneiras para melhorar a experiência do usuário. Alguns exemplos incluem a organização dos links de navegação em categorias ou subcategorias, a utilização de ícones ou imagens para tornar a navegação mais visual e a adição de elementos interativos, como menus suspensos, para tornar a navegação mais fácil e rápida para o usuário. No exemplo abaixo, podemos ver um menu de navegação de um site de e-commerce (Magazine Luiza) que utiliza ícones e categorias para organizar os links de navegação.


Além da importância de usar a tag nav apenas para a navegação principal do site, aqui estão algumas outras coisas a se considerar ao usar essa tag:
1. É importante lembrar que a tag nav é um elemento semântico. Isso significa que ele tem um significado e um propósito específicos em relação à estrutura e ao conteúdo da página. Portanto, é importante usar a tag nav apenas quando a seção de navegação for semanticamente relevante para o conteúdo da página.
2. Ao usar a tag nav, certifique-se de que a seção de navegação seja facilmente identificável e distinguível de outras seções da página. Isso pode ser feito usando estilos visuais, como uma cor de fundo diferente ou um estilo de fonte diferente, ou por meio de outros elementos semânticos, como um título ou uma descrição.
3. Certifique-se de que a seção de navegação seja acessível a todos os usuários, independentemente de suas habilidades ou deficiências. Isso pode ser alcançado usando tecnologias assistivas, como leitores de tela, e fornecendo informações claras e concisas sobre o conteúdo do link para que os usuários possam entender facilmente para onde estão indo.
4. Considere usar a tag nav em conjunto com outras tags semânticas, como <header> e <footer>, para criar uma estrutura clara e organizada para o conteúdo da página.
5. Lembre-se de que a tag nav não deve ser usada apenas como uma lista de links. Embora os links sejam um elemento fundamental da seção de navegação, a tag nav deve ser usada para identificar a seção de navegação como um todo, em vez de apenas seus componentes individuais.
Resumo geral do assunto
A tag nav é usada em HTML para identificar a seção de navegação principal de um site. É importante destacar que essa tag deve ser usada apenas para a navegação principal, e outros elementos semânticos devem ser utilizados para outras seções de navegação. A tag nav é um elemento semântico, o que significa que tem um significado e propósito específicos em relação ao conteúdo e à estrutura da página.
Ao usar a tag nav, é importante que a seção de navegação seja facilmente identificável e acessível a todos os usuários. Ela pode ser usada em conjunto com outras tags semânticas, como header e footer, para criar uma estrutura clara e organizada para o conteúdo da página.
As empresas podem utilizar as tags de navegação de várias maneiras para melhorar a experiência do usuário, incluindo a organização dos links em categorias ou subcategorias, a utilização de ícones ou imagens para tornar a navegação mais visual e a adição de elementos interativos, como menus suspensos, para tornar a navegação mais fácil e rápida.
Em resumo, a tag nav é uma ferramenta importante para criar uma estrutura semântica e organizada em um site, e deve ser utilizada de forma consciente e estratégica para melhorar a experiência do usuário.




