O que é e como usar a tag <input>?
Quando se trata de criar formulários web, a tag <input> é uma das mais poderosas e versáteis em HTML5. Com ela, você pode criar uma variedade de elementos interativos que permitem aos usuários inserir dados de forma fácil e eficiente.
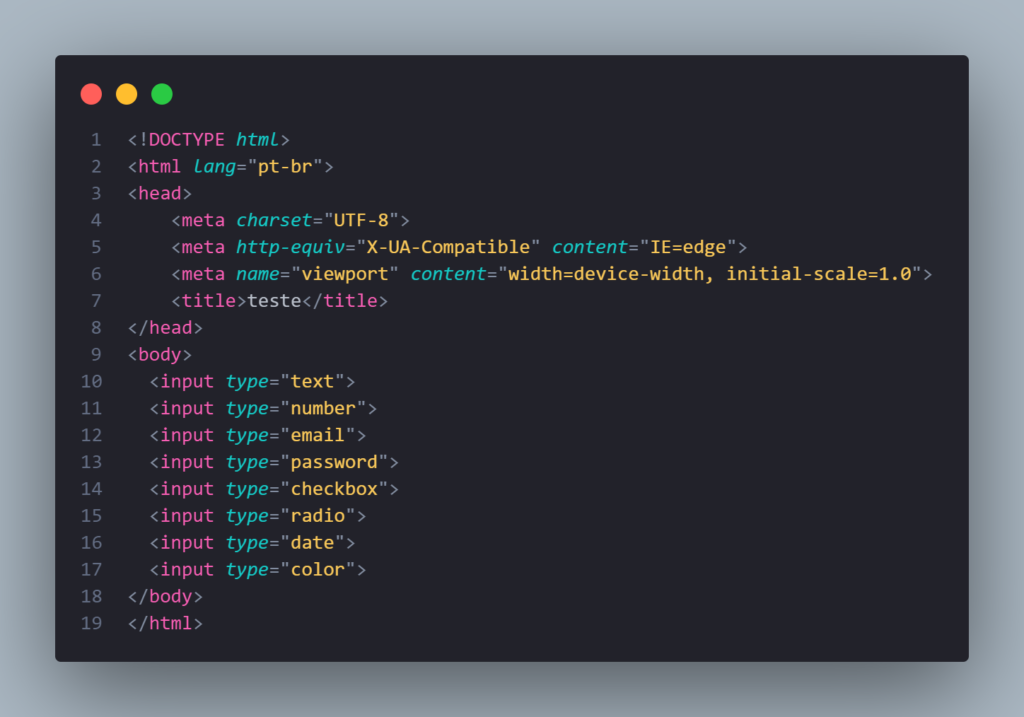
A propriedade type é o coração da tag <input>, permitindo que você defina o tipo de entrada que deseja criar. Seja um campo de texto simples, uma seleção de opções, uma caixa de seleção, ou até mesmo um campo de data, a tag <input> tem tudo o que você precisa.
Além disso, existem diversas outras propriedades que você pode utilizar para personalizar o comportamento e a aparência dos elementos de entrada. Por exemplo, a propriedade name permite que você identifique os campos quando o formulário for submetido, enquanto a propriedade value define um valor padrão para ser exibido inicialmente.
Quer tornar um campo obrigatório? Use a propriedade required. Quer desabilitar um campo para evitar que os usuários o modifiquem? Utilize a propriedade disabled. Deseja restringir um campo numérico a um intervalo específico? Utilize as propriedades min e max.
Além disso, você pode adicionar dicas visuais aos campos com a propriedade placeholder, definir campos como somente leitura com a propriedade readonly e até mesmo aplicar expressões regulares para validar os dados inseridos com a propriedade pattern.
Com tantas opções e possibilidades, a tag <input> é uma ferramenta poderosa para criar formulários interativos e personalizados em suas páginas web.
Agora que você tem uma visão geral sobre a tag <input> e suas propriedades, vamos explorar exemplos práticos para que você possa implementar seus próprios campos de entrada e proporcionar uma ótima experiência aos usuários.
Abaixo estão algumas das propriedades mais comuns, juntamente com exemplos de uso:
type: Define o tipo de entrada que o elemento <input> representa. Aqui estão alguns valores comuns para a propriedade type:

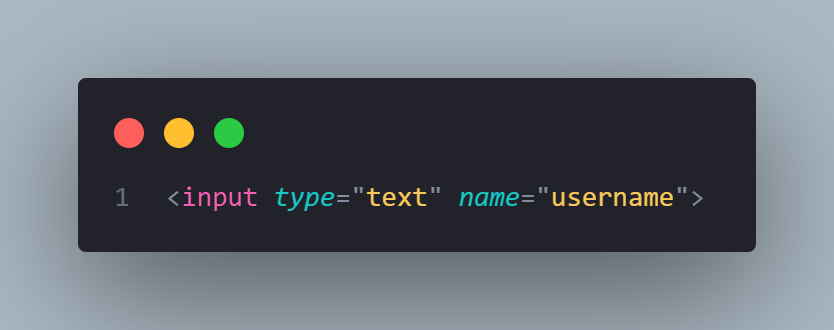
name: Define o nome do elemento de entrada, que é usado para identificar o valor do campo quando o formulário é enviado.

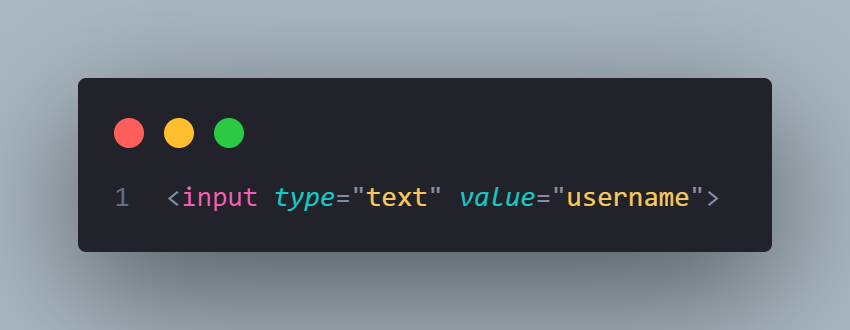
value: Define um valor padrão para o elemento <input>. O valor padrão será exibido inicialmente quando a página for carregada.

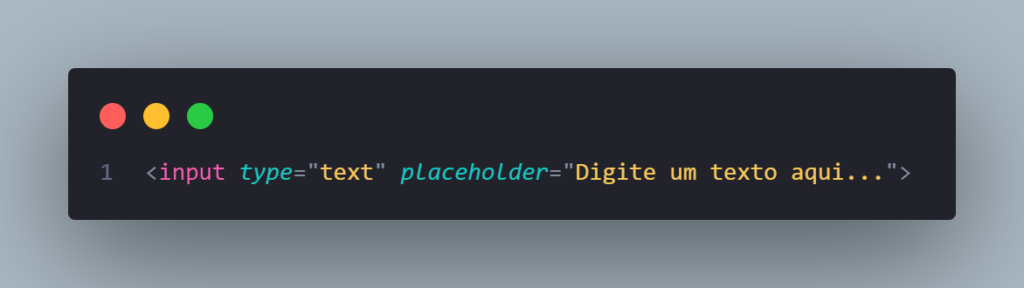
placeholder: Exibe um texto de exemplo dentro do campo de entrada, fornecendo uma dica visual para o usuário.

required: Define se o campo de entrada é obrigatório antes de enviar o formulário.

disabled: Desativa o campo de entrada, impedindo que o usuário interaja com ele.

readonly: Torna o campo de entrada somente leitura, permitindo que o usuário veja o valor, mas não o modifique.

min e max: Define os valores mínimo e máximo permitidos para um campo de entrada numérico.

step: Define o intervalo em que os valores podem ser selecionados em um campo de entrada numérico.

pattern: Especifica uma expressão regular que o valor do campo de entrada deve corresponder.

Esses são apenas alguns exemplos das propriedades mais comuns da tag <input>. Existem outras propriedades e atributos disponíveis para personalizar ainda mais o comportamento e o estilo dos elementos de entrada em HTML5.
Cuidados que devemos ter ao usar a tag <input>
Ao usar a tag <input> em HTML5, é importante ter alguns cuidados para garantir uma experiência de usuário consistente e evitar problemas comuns. Aqui estão alguns cuidados a serem considerados:
Validação de entrada: A validação dos dados inseridos pelos usuários é essencial para garantir a integridade e segurança dos dados enviados. Certifique-se de adicionar validações adequadas, como verificação de formato de e-mail, restrições de caracteres, comprimento mínimo/máximo, entre outros, utilizando as propriedades apropriadas, como pattern, min, max e maxlength.
Acessibilidade: Certifique-se de que os elementos de entrada sejam acessíveis a todos os usuários, incluindo aqueles que utilizam leitores de tela. Forneça etiquetas descritivas utilizando a tag <label> ou o atributo aria-label, e associe-as corretamente aos campos de entrada usando o atributo for ou o envolvimento do campo de entrada com a tag <label>. Isso facilita a identificação e compreensão dos campos pelos usuários.
Tratamento de erros: Em casos de validação ou erros de envio de formulário, é importante fornecer feedback claro e útil aos usuários. Exiba mensagens de erro específicas perto dos campos de entrada com problemas e indique claramente as ações necessárias para corrigir os erros. Isso ajuda os usuários a entenderem o que deu errado e como resolver o problema.
Segurança: Quando se trata de campos de entrada sensíveis, como senhas ou informações pessoais, é fundamental utilizar recursos de segurança adequados. Por exemplo, utilize a propriedade type="password" para ocultar os caracteres digitados em campos de senha, e utilize técnicas adequadas para armazenar e transmitir dados sensíveis de forma segura, como criptografia.
Teste em diferentes dispositivos e navegadores: Verifique se os elementos de entrada são exibidos e funcionam corretamente em uma variedade de dispositivos e navegadores. Faça testes em dispositivos móveis, diferentes tamanhos de tela e navegadores populares para garantir uma experiência consistente para todos os usuários.
Compatibilidade com versões anteriores: Ao usar recursos avançados da tag <input>, como novos tipos de entrada ou atributos, esteja ciente da compatibilidade com versões anteriores dos navegadores. Em alguns casos, é necessário fornecer soluções alternativas ou recursos de fallback para garantir que os usuários de navegadores mais antigos possam interagir adequadamente com os campos de entrada.
Ao utilizar corretamente a tag <input> e suas propriedades, você pode criar formulários interativos e personalizados, garantindo uma experiência de usuário consistente e eficiente.




