O que é e como usar a tag <img>?
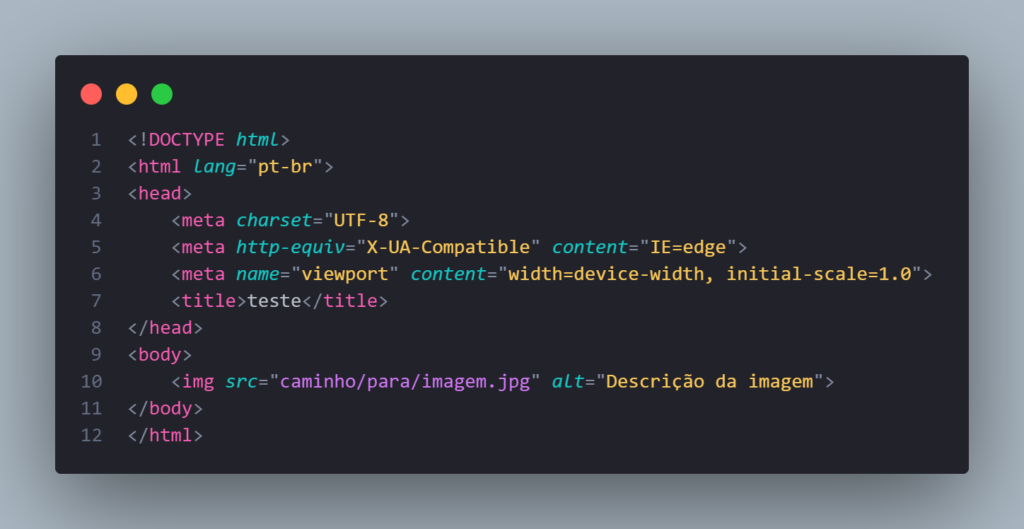
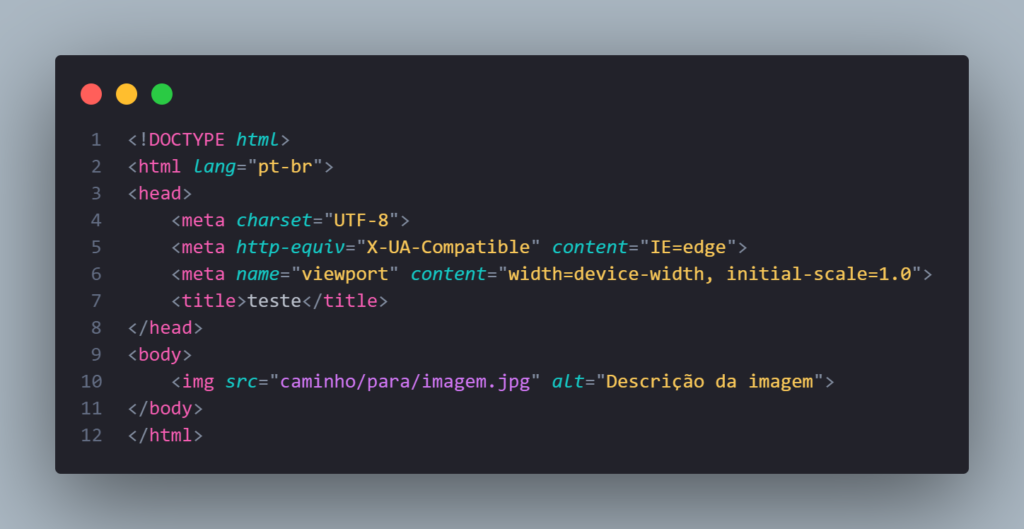
A tag <img> é usada em HTML5 para incorporar uma imagem em uma página da web. Ela não possui uma tag de fechamento, pois é uma tag vazia. A seguir, estão os atributos mais comumente usados com a tag <img>:
src: O atributo “src” especifica o URL da imagem a ser exibida. É um atributo obrigatório e deve ser fornecido para que a imagem seja exibida corretamente. Por exemplo:

alt: O atributo “alt” fornece um texto alternativo que é exibido se a imagem não puder ser carregada. Também é útil para fins de acessibilidade, pois as ferramentas de leitura de tela podem ler o texto alternativo para usuários com deficiência visual. É uma prática recomendada incluir um texto descritivo para todas as imagens. Exemplo:

widtheheight: Os atributos “width” e “height” especificam a largura e a altura da imagem, respectivamente, em pixels. Esses atributos são opcionais, mas são úteis para definir as dimensões da imagem caso você queira controlar seu tamanho na página. Exemplo:

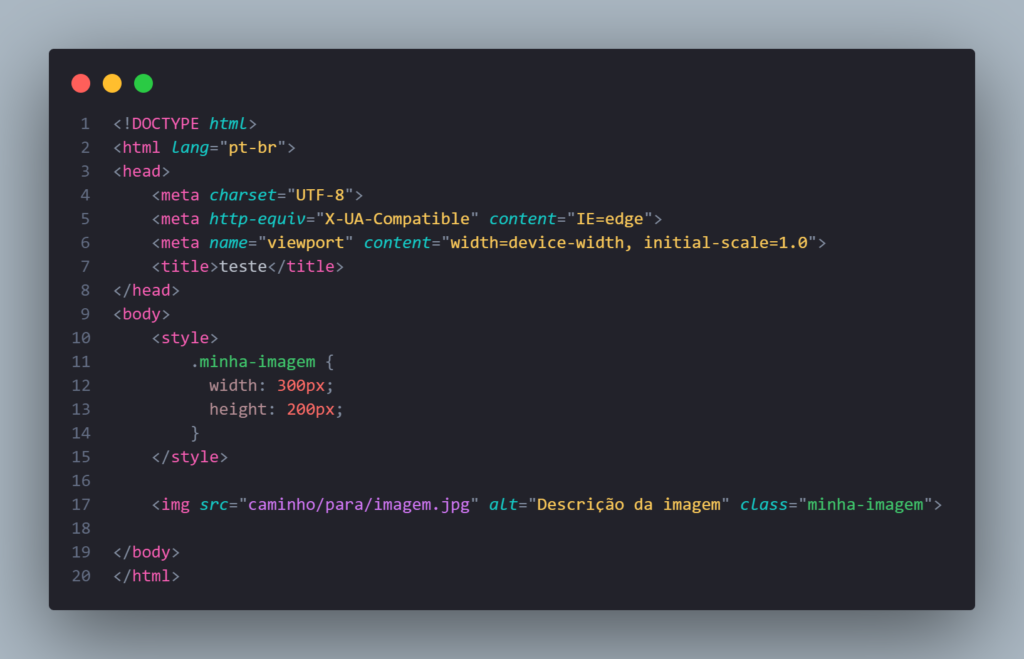
Você pode definir as dimensões da imagem usando CSS3, especificamente as propriedades width e height. Ao usar essas propriedades no CSS, você pode controlar o tamanho da imagem sem a necessidade de adicionar os atributos width e height diretamente na tag <img>.
Por exemplo, você pode definir as dimensões de uma imagem usando CSS3 da seguinte forma:

Nesse exemplo, a classe CSS .minha-imagem é aplicada à tag <img>, e as propriedades width e height especificadas no CSS definem as dimensões da imagem como 300 pixels de largura e 200 pixels de altura.
Usar CSS para definir as dimensões da imagem oferece mais flexibilidade, pois você pode ajustar facilmente as dimensões em diferentes pontos de quebra (breakpoints) para criar um design responsivo. Além disso, separar o estilo do conteúdo permite um melhor controle e organização do código.
title: O atributo “title” é usado para fornecer um texto de dica de ferramenta quando o usuário passa o mouse sobre a imagem. É opcional, mas pode ser útil para fornecer informações adicionais sobre a imagem. Exemplo:

style: O atributo “style” permite que você aplique estilos CSS à imagem, como cor de fundo, margens, bordas, etc. Por exemplo:

Esses são apenas alguns dos atributos mais comuns da tag <img>. É importante lembrar de fornecer o caminho correto para a imagem e usar atributos como “alt” para tornar suas páginas mais acessíveis.
Cuidados que devemos ter ao usar a tag <img>
Ao usar a tag <img> em HTML5, é importante considerar alguns cuidados para garantir uma melhor experiência para os usuários. Aqui estão alguns cuidados a serem observados:
Fornecer um atributo “alt”: Sempre inclua o atributo “alt” na tag <img>. Ele fornece um texto alternativo que é exibido se a imagem não puder ser carregada ou se o usuário estiver usando uma ferramenta de leitura de tela. O texto alternativo deve descrever o conteúdo da imagem de forma concisa e relevante para o contexto da página.
Use um atributo “src” válido: Certifique-se de fornecer um URL válido no atributo “src” para que a imagem possa ser carregada corretamente. Verifique se o caminho para a imagem está correto e que a imagem está acessível no local especificado. Se o URL estiver incorreto ou a imagem estiver ausente, pode resultar em uma imagem quebrada na página.
Especifique as dimensões da imagem: Se possível, especifique as dimensões da imagem usando os atributos “width” e “height”. Isso evita que a página seja redesenhada enquanto as imagens são carregadas, melhorando o desempenho e a experiência do usuário. Além disso, ao definir as dimensões da imagem corretamente, você ajuda os navegadores e outros mecanismos a determinar o espaço necessário para a imagem, evitando saltos indesejados na página durante o carregamento.
Otimização do tamanho do arquivo: Imagens grandes com tamanhos de arquivo grandes podem aumentar o tempo de carregamento da página. É recomendável otimizar as imagens antes de usá-las, reduzindo o tamanho do arquivo sem comprometer significativamente a qualidade visual. Existem várias ferramentas disponíveis para compressão de imagens, como o TinyPNG, que podem ajudar nesse processo.
Responsividade e layout: Considere a responsividade e o layout da imagem em diferentes dispositivos e tamanhos de tela. Use CSS para ajustar o tamanho e o posicionamento da imagem de acordo com as necessidades de design responsivo da página. Isso garante que a imagem seja exibida adequadamente em dispositivos móveis e outros tamanhos de tela.
Direitos autorais e uso de imagens: Sempre respeite os direitos autorais e a propriedade intelectual das imagens que você usa em suas páginas. Certifique-se de ter a permissão adequada para usar e exibir as imagens, especialmente se forem de terceiros. Considere o uso de imagens de domínio público, imagens licenciadas para uso gratuito ou adquira imagens de bancos de imagens confiáveis.
Ao seguir esses cuidados, você estará fornecendo uma melhor experiência para os usuários, garantindo a acessibilidade da página e cumprindo os requisitos legais relacionados ao uso de imagens na web.




