O que é e como usar a tag <body>?
Prepare-se para mergulhar de cabeça nas maravilhas do HTML5 e descobrir como essa tag pode transformar sua página da web em um verdadeiro espetáculo visual.
A tag <body> é como o palco principal de um teatro, onde todo o conteúdo da sua página ganha vida. É onde os elementos dançam, as cores se misturam e a magia acontece. Mas não se preocupe, você não precisa ser um mestre das artes cênicas para dominar essa tag.
Ao utilizar a tag <body>, você está dando vida ao seu site, preenchendo-o com textos, imagens, vídeos e tudo mais que sua criatividade permitir. É como se você estivesse pintando uma tela em branco, só que em vez de pincéis e tintas, você usa códigos e estilos.
Imagine o <body> como um grande contêiner que abriga todo o conteúdo relevante da sua página. É nele que você coloca o texto que quer compartilhar, os botões que deseja que os usuários cliquem e as imagens que quer exibir. É como se você estivesse montando um quebra-cabeça, encaixando todas as peças no lugar certo.
Então, esteja preparado para explorar as infinitas possibilidades que a tag <body> oferece. Vamos mergulhar de cabeça nesse universo de criação, onde você é o mestre das cordas e pode criar verdadeiras sinfonias de design.
Mas lembre-se, assim como um grande espetáculo requer ensaio e prática, dominar o uso da tag <body> também requer um pouco de dedicação. Mas não se preocupe, estou aqui para guiá-lo nessa jornada e tornar tudo divertido e acessível.
Então, coloque sua criatividade em ação, prepare-se para aprender, explorar e deixar sua marca no mundo virtual. A tag <body> está esperando por você, pronta para transformar suas ideias em realidade. Agora, vamos lá e vamos dar vida às suas páginas da web!
A tag <body> é uma das tags mais importantes em HTML5, pois envolve todo o conteúdo visível de uma página da web. Ela é usada para delimitar o conteúdo principal que será exibido no navegador. Aqui estão algumas informações sobre a tag <body> e suas propriedades:
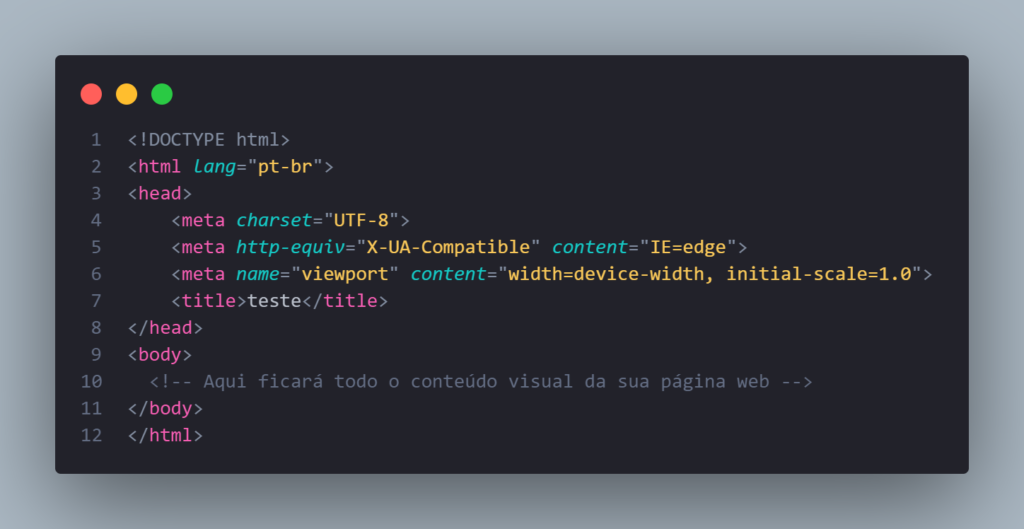
- Estrutura básica:

2. Propriedades comuns:
background: define a cor de fundo do<body>. Pode ser uma cor em nome (por exemplo, “red”) ou em código hexadecimal (por exemplo, “#FF0000”).color: define a cor do texto dentro do<body>.link: define a cor dos links não visitados.alink: define a cor dos links ativos (quando clicados).vlink: define a cor dos links visitados.bgcolor: define a cor de fundo do<body>em versões mais antigas do HTML.
Exemplo:

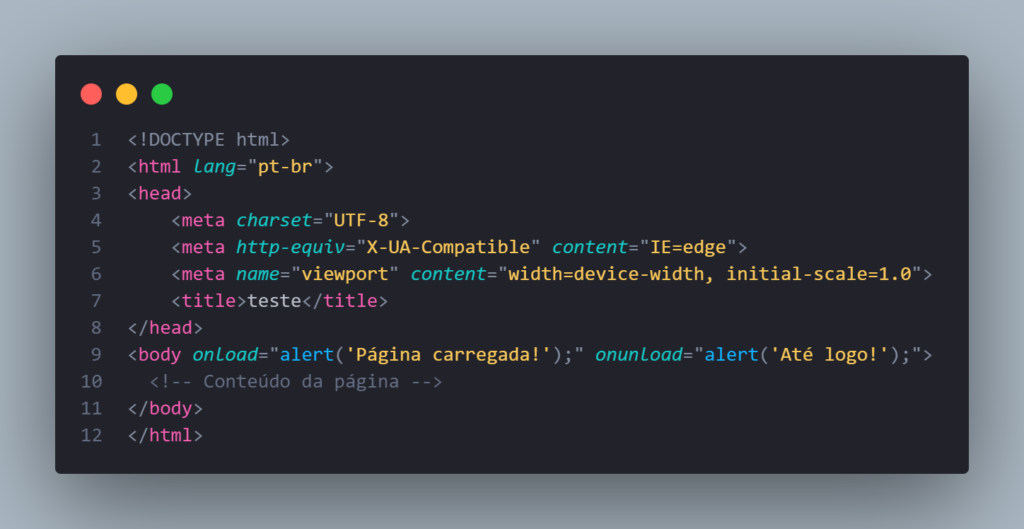
3. Eventos:
onload: ocorre quando a página é completamente carregada.onunload: ocorre quando o usuário sai da página.
Exemplo:

4. Atributos adicionais:
style: permite definir estilos CSS diretamente no elemento<body>.classeid: atributos usados para identificar o elemento para estilização ou manipulação via JavaScript ou CSS.
Exemplo:

Cuidados que devemos ter ao usar a tag <body>
Ao utilizar a tag <body> em seu código HTML, existem alguns cuidados que você deve ter para garantir uma experiência de usuário positiva e um bom funcionamento do seu site. Aqui estão alguns pontos importantes a serem considerados:
Encerramento adequado: Certifique-se de que a tag <body> seja devidamente aberta e fechada para evitar erros de sintaxe. A estrutura correta é <body>...</body>.
Uso correto da hierarquia: A tag <body> é o elemento pai de todos os outros elementos visíveis em sua página. Certifique-se de que todos os elementos, como <header>, <main>, <footer>, etc., estejam devidamente aninhados dentro da tag <body>. Isso ajuda a manter a estrutura organizada e facilita a compreensão do código.
Evite estilos inline em excesso: Embora seja possível adicionar estilos CSS3 inline diretamente na tag <body>, é recomendado manter a separação de preocupações e usar folhas de estilo externas ou estilos internos em um <style> no cabeçalho do documento. Isso facilita a manutenção e o gerenciamento dos estilos.
Considere a acessibilidade: Ao criar conteúdo dentro da tag <body>, é importante garantir que ele seja acessível para todos os usuários. Certifique-se de fornecer alternativas textuais adequadas para imagens (alt), use cores e contrastes adequados para facilitar a leitura, e verifique se a estrutura do seu conteúdo é lógica e navegável por meio do uso de cabeçalhos (<h1>, <h2>, etc.) e links claros e descritivos.
Performance e carregamento: Evite carregar excessivamente a tag <body> com conteúdo pesado, como imagens em alta resolução ou scripts complexos. Isso pode afetar negativamente o desempenho do seu site e a experiência do usuário. Otimize suas imagens, verifique se os scripts são carregados de forma assíncrona quando possível e mantenha o código limpo e eficiente.
Valide seu código: Use validadores de HTML para garantir que sua marcação esteja correta e sem erros. Isso ajuda a evitar comportamentos inesperados e problemas de renderização em diferentes navegadores.
Teste em diferentes dispositivos: Certifique-se de testar o seu site em vários dispositivos e navegadores para garantir que a exibição e o funcionamento da tag <body> sejam consistentes em diferentes contextos.
Ao seguir esses cuidados, você estará no caminho certo para utilizar a tag <body> de forma eficaz e criar páginas da web bem estruturadas, acessíveis e de alto desempenho.




