O que é e como usar a tag <audio>?
Hoje vamos explorar uma das poderosas funcionalidades do HTML5: a tag <audio>. Com essa tag, podemos incorporar arquivos de áudio diretamente em nossas páginas da web, permitindo uma experiência multimídia imersiva para os visitantes.
A tag <audio> nos oferece um conjunto de propriedades flexíveis e fáceis de usar, permitindo controle total sobre a reprodução do áudio. Podemos definir a origem do arquivo de áudio com a propriedade src, especificando o URL do arquivo que desejamos reproduzir. A propriedade controls nos permite exibir controles padrão, como botões de reprodução, pausa e controle de volume.
Além disso, a tag <audio> oferece recursos adicionais, como o autoplay, que inicia a reprodução automaticamente assim que a página é carregada, e o loop, que permite a reprodução contínua em um ciclo infinito. Podemos até mesmo controlar o volume do áudio usando a propriedade volume.
Com todas essas opções, podemos criar experiências de áudio envolventes, desde simples faixas sonoras de fundo até reprodutores de música personalizados. E o melhor de tudo é que a tag <audio> é suportada pelos principais navegadores modernos, garantindo que nossa mídia de áudio seja reproduzida de forma consistente em diferentes dispositivos.
Neste guia, vamos explorar as diferentes propriedades da tag <audio>, entender como usá-las e demonstrar exemplos práticos de incorporação de áudio em nossas páginas HTML5. Vamos começar a mergulhar no mundo sonoro e criar experiências interativas e agradáveis para nossos usuários!
Agora que temos uma visão geral, vamos prosseguir e explorar todas as propriedades e recursos incríveis que a tag <audio> tem a oferecer.
Aqui estão algumas propriedades comuns da tag <audio>:
1.src: Esta propriedade especifica o URL do arquivo de áudio a ser reproduzido. Pode ser um arquivo local ou um URL remoto.
2. controls: Quando essa propriedade é definida como “controls”, são exibidos controles de reprodução padrão, como botões de reprodução, pausa e controle de volume.
3. autoplay: Essa propriedade faz com que o áudio comece a ser reproduzido automaticamente assim que a página é carregada.
4. loop: Quando definida como “loop”, essa propriedade faz com que o áudio seja reproduzido em um loop contínuo, repetindo-se indefinidamente.
5. preload: Essa propriedade especifica como o áudio deve ser pré-carregado antes de ser reproduzido. Os valores possíveis são: “none” (não pré-carrega), “metadata” (pré-carrega apenas os metadados) e “auto” (pré-carrega todo o arquivo de áudio).
6. volume: Essa propriedade define o volume do áudio, variando de 0.0 (sem som) a 1.0 (volume máximo).
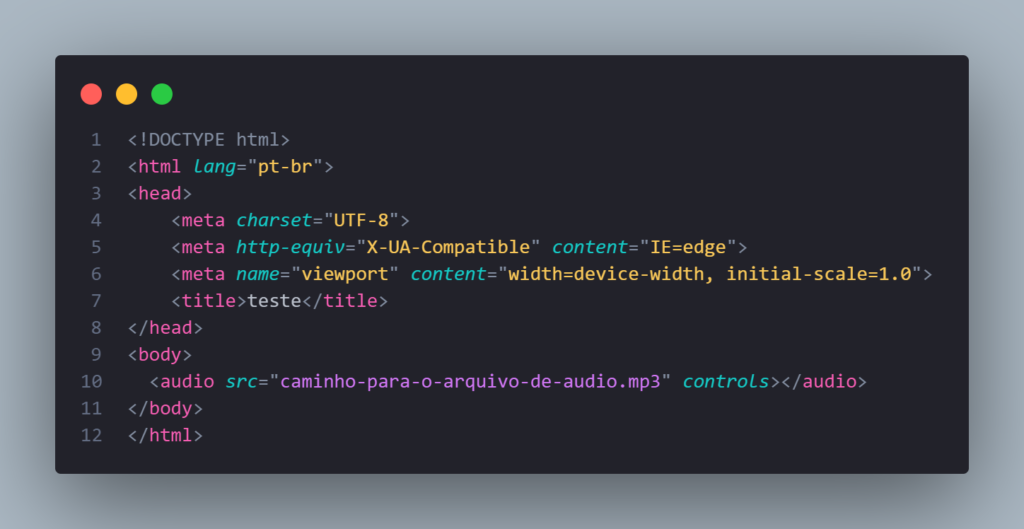
Aqui está um exemplo de como usar a tag <audio> em HTML5:

Cuidados ao usar a Tag <audio>
Ao utilizar a tag <audio> em HTML5, é importante ter alguns cuidados para garantir uma experiência de áudio adequada. Aqui estão alguns cuidados a serem considerados:
Formatos de áudio suportados: Embora a tag <audio> suporte vários formatos de áudio, é essencial verificar a compatibilidade dos formatos com os diferentes navegadores e dispositivos. Formatos populares incluem MP3, Ogg e WAV. É uma boa prática fornecer arquivos de áudio em diferentes formatos para garantir a reprodução em uma ampla variedade de plataformas.
Obs: Caso o seu arquivo esteja em outro formatdo diferente dos que foram citado, aqui está um link onde você poderá converter o arquivo desejado.
Link: Converter arquivo de audio
Tamanho do arquivo de áudio: Arquivos de áudio podem ser grandes, e isso pode afetar o tempo de carregamento da página. É importante otimizar o tamanho dos arquivos de áudio, usando técnicas como compressão adequada e taxas de amostragem apropriadas, para garantir que o tempo de carregamento da página não seja excessivamente longo.
Compatibilidade com navegadores: Embora a tag <audio> seja suportada pela maioria dos navegadores modernos, é sempre uma boa prática realizar testes em diferentes navegadores para garantir que o áudio seja reproduzido corretamente em todos eles. Além disso, é importante fornecer uma alternativa caso a tag <audio> não seja suportada em um determinado navegador, como exibir uma mensagem de fallback ou fornecer um link para download do arquivo de áudio.
Acessibilidade: Sempre considere a acessibilidade ao adicionar elementos de áudio em sua página. Certifique-se de fornecer legendas ou transcrições para pessoas com deficiência auditiva, para que possam compreender o conteúdo do áudio. Além disso, forneça controles visuais e alternativas de interação para usuários que não possam ou não queiram reproduzir o áudio.
Experiência do usuário: Tenha cuidado com a reprodução automática do áudio, pois isso pode ser intrusivo e causar uma experiência negativa para os visitantes. Se você deseja usar a reprodução automática, certifique-se de fornecer um controle de volume facilmente acessível e permita que os usuários controlem a reprodução conforme desejarem.
Lembre-se de considerar esses cuidados ao utilizar a tag <audio>, para garantir uma experiência de áudio agradável, acessível e compatível com os diferentes navegadores e dispositivos.




