O que é e como usar a tag <article>?
A tag <article> é usada no HTML5 para definir uma seção autônoma e independente de conteúdo em um documento. Ela representa um conteúdo que pode ser distribuído ou reutilizado separadamente de outros conteúdos na página ou site.
Aqui estão algumas informações importantes sobre a tag <article>:
- Uso e propósito:
- O elemento
<article>é usado para envolver um conteúdo autônomo que faz sentido por si só, como um post de blog, uma notícia, um fórum de discussão ou um artigo. - Ele deve ser aplicado a conteúdos que podem ser distribuídos independentemente e que possuem um contexto completo, mesmo fora do contexto geral da página.
- O
<article>pode conter outros elementos HTML, como títulos<h1>a<h6>, parágrafos<p>, imagens<img>, listas<ul>ou qualquer outro elemento HTML válido.
- O elemento
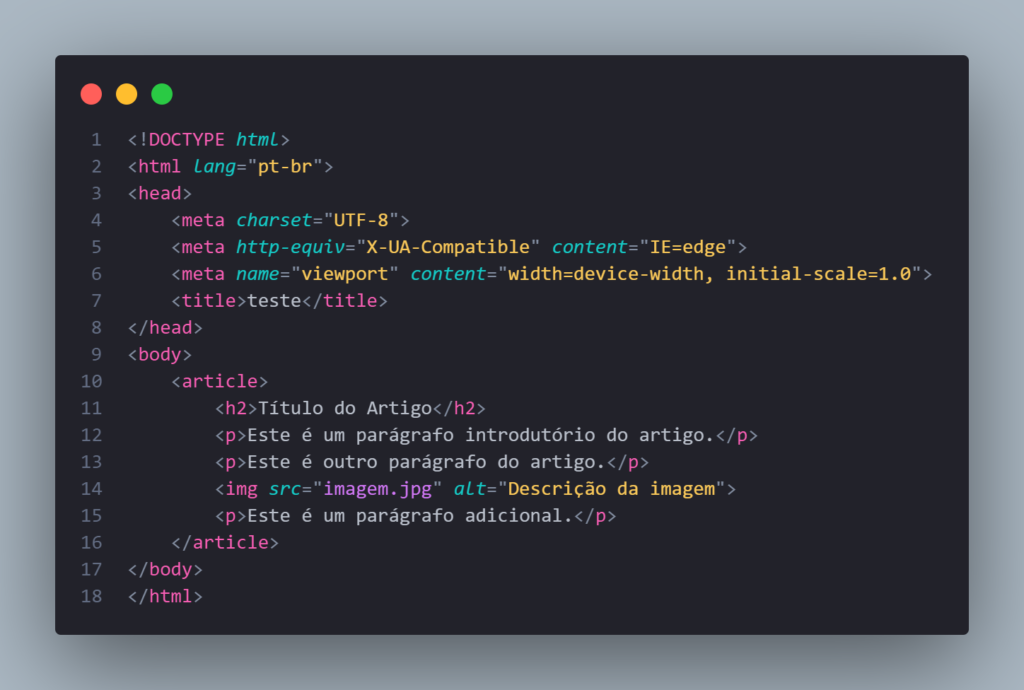
Aqui está um exemplo básico de como usar a tag <article> em HTML:

No exemplo acima, a tag <article> envolve um artigo completo, que contém um título, alguns parágrafos e uma imagem.

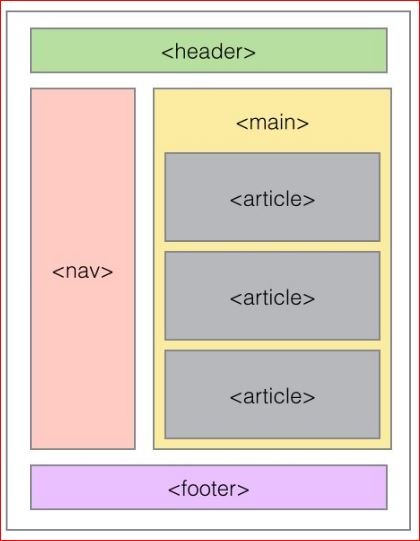
<section> para agrupar conteúdo relacionado, ou dentro de uma tag <main> para indicar que é o conteúdo principal da página.
Atributos comuns: A tag <article> pode usar atributos HTML5 comuns, como id, class, style e data-*, para fornecer identificadores, estilos ou dados adicionais ao elemento.
SEO e acessibilidade: O uso correto da tag <article> pode ajudar na otimização para mecanismos de busca (SEO) e na acessibilidade da página. Ao marcar corretamente o conteúdo autônomo com <article>, os motores de busca podem identificar e entender melhor o contexto e a relevância desse conteúdo.
Estilização e CSS: Você pode estilizar a tag <article> usando CSS3 para ajustar sua aparência e layout. Você pode aplicar estilos diretamente à tag <article> ou usar seletores de classe ou ID para estilizar artigos específicos de forma diferente.
Cuidados a serem tomados
- Evite aninhamentos desnecessários: Evite aninhar
<article>dentro de outros elementos<article>, a menos que haja uma justificativa clara para isso. Geralmente, é melhor manter a estrutura de aninhamento simples para evitar confusão e tornar o código HTML5 mais legível. - Evite o uso excessivo: Não é necessário e nem correto usar a tag
<article>para cada bloco de conteúdo em uma página. Reserve o uso da tag para aqueles conteúdos que são realmente independentes e significativos por si mesmos. Em outros casos, elementos como<section>ou<div>podem ser mais apropriados. - Utilize cabeçalhos apropriados: Use cabeçalhos (
<h1>a<h6>) dentro do<article>para estruturar o conteúdo e fornecer uma hierarquia clara. Isso ajuda na acessibilidade e na compreensão do conteúdo por parte dos usuários e mecanismos de busca. - Consistência na marcação: Se você estiver marcando uma lista de artigos, mantenha a consistência na marcação, aplicando a tag
<article>a todos os elementos de maneira uniforme. Isso ajuda a manter a estrutura semântica do documento. - Atributos adicionais: Use atributos apropriados, como
classouid, se necessário, para fornecer identificadores únicos ou estilos específicos para os elementos<article>. Isso pode ajudar na manipulação do conteúdo por meio de CSS3 ou JavaScript.
Lembre-se de que a marcação correta e semântica do HTML5 não apenas facilita a compreensão do conteúdo pelos navegadores e mecanismos de busca, mas também melhora a acessibilidade para pessoas com deficiências visuais ou que utilizam tecnologias assistivas.




