O que é o TAG <Aside>?
O elemento HTML “aside” é um dos elementos de seção definidos na linguagem HTML5. Ele é usado para marcar uma seção independente de conteúdo que pode ser considerada como uma entidade completa e autônoma, como um artigo de notícia, uma postagem de blog, um comentário, entre outros.
O elemento “aside” é usado para identificar uma seção de conteúdo que é significativa por si só e pode ser distribuída ou reutilizada de forma independente. O elemento “article” pode conter outros elementos HTML, como títulos, parágrafos, listas, imagens, tabelas, entre outros, para descrever e organizar o conteúdo da seção.
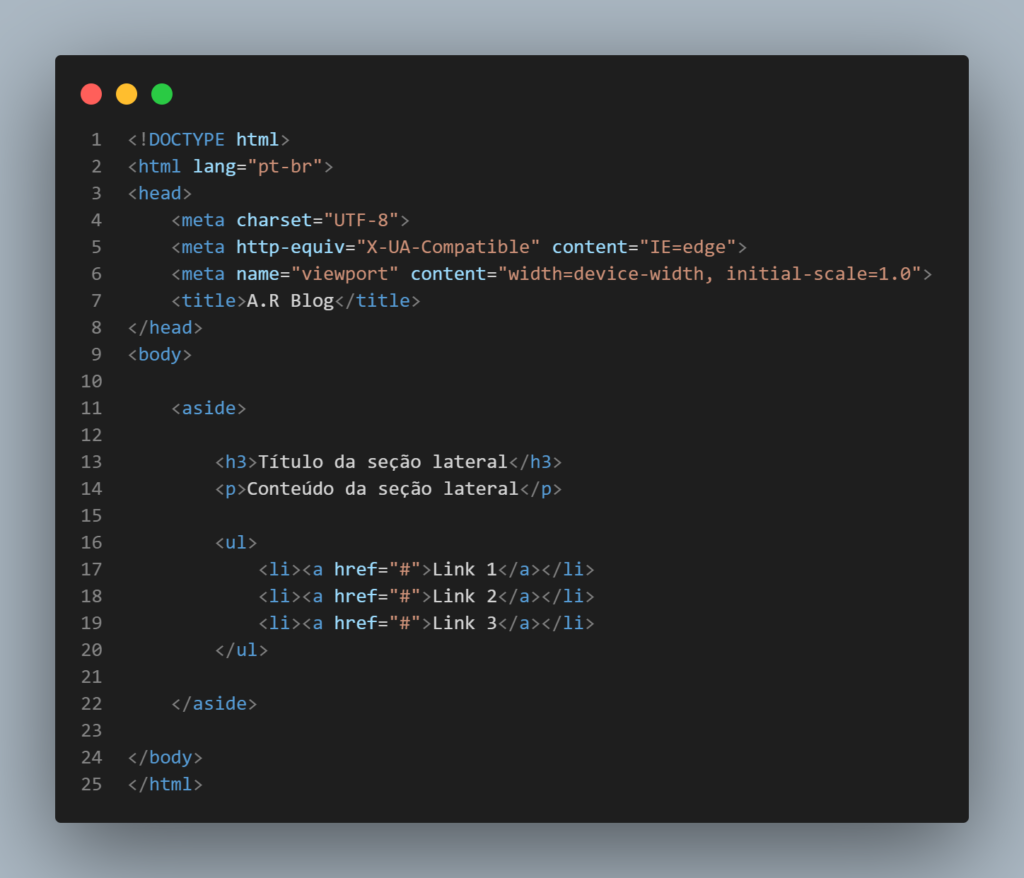
A sintaxe básica para usar a tag “aside” é a seguinte:
A tag ‘aside’ deve ser usada dentro do elemento <a href=””>’body'</a> e geralmente é colocada ao lado do conteúdo principal ou abaixo dele. É comumente usada em conjunto com outras tags, como ‘aside’ e <a href=””> ‘section'</a>, para estruturar a página.

A tag ‘aside’ deve ser usada dentro do elemento <body> e geralmente é colocada ao lado do conteúdo principal ou abaixo dele. É comumente usada em conjunto com outras tags, como ‘aside’ e <section>, para estruturar a página
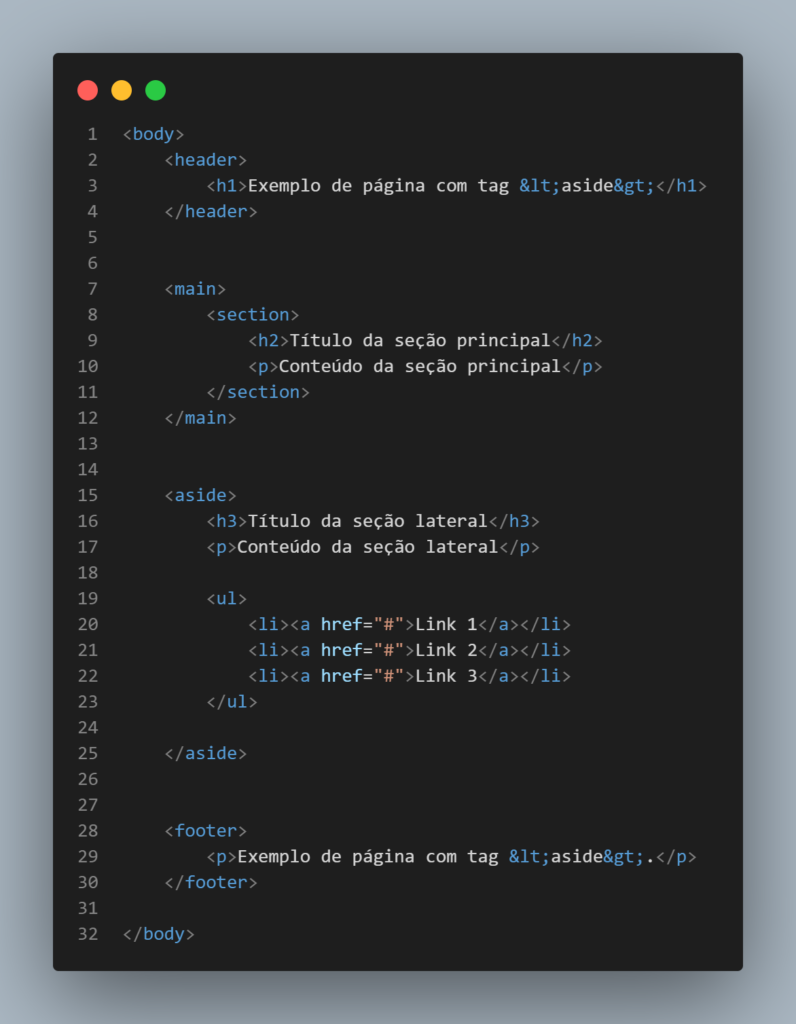
Veja no exemplo abaixo o ‘aside’ ao lado de outros elementos:

Veja que cada tag irá guardar o seu próprio conteúdo, por isso a importância da semântica no HTML5. A semântica é a maneira como as tags HTML são usadas para descrever o conteúdo da página de forma significativa e estruturada. Quando as tags HTML5 são usadas corretamente com sua semântica apropriada, torna-se mais fácil para os desenvolvedores, usuários e mecanismos de busca entenderem e navegarem no conteúdo da página. Isso melhora a acessibilidade, a usabilidade e o SEO (otimização para motores de busca) da página.
Nota: É importante lembrar que a tag ‘aside’ não deve ser usada para conteúdo que é essencial para a compreensão da página. Nesse caso, o conteúdo deve estar dentro do elemento <main> ou de outro elemento adequado, como <section> ou <article>. A tag ‘aside’ deve ser usada apenas para conteúdo tangencialmente relacionado.
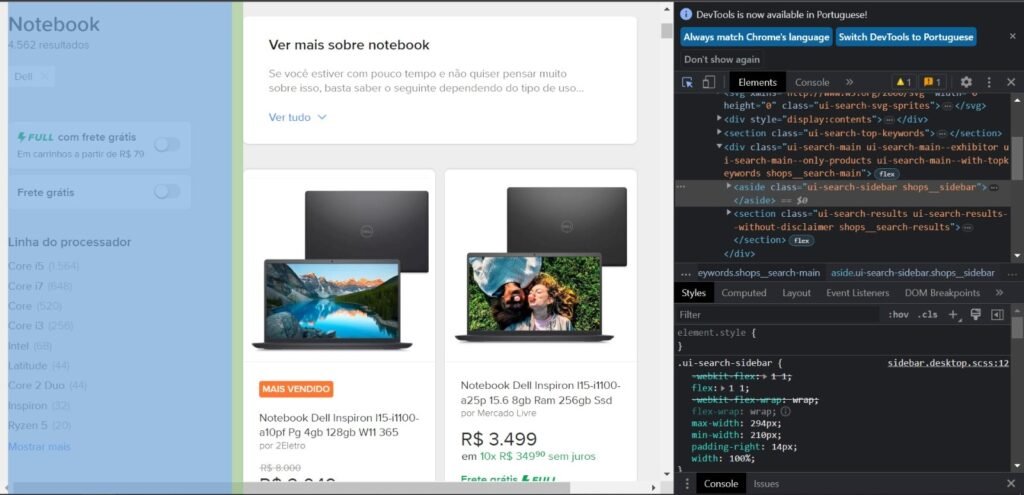
Agora vamos mostrar um exemplo real de uma empresa bastante conhecida no mercado que utiliza a tag ‘aside’ para criar conteúdos laterais. Se você observar atentamente, irá perceber que ao pressionar a tecla ‘F12’ do teclado, temos acesso ao backend da página. Dessa forma, podemos verificar que a tag ‘aside’ é usada para criar o filtro que fica ao lado dos notebooks, indicando que o uso adequado da semântica e das tags HTML pode melhorar a estrutura e organização do conteúdo de uma página, tornando-a mais fácil de entender e navegar para os usuários.

Uma observação interessante sobre a tag ‘aside’ é que ela deve ser usada para conteúdo que é relacionado ao conteúdo principal da página, mas que não faz parte da sequência principal de informações. O W3C (World Wide Web Consortium) define a tag ‘aside’ como um elemento que “representa um conteúdo tangencialmente relacionado, que possa ser considerado separado do conteúdo principal da página”. Isso significa que o conteúdo dentro da tag ‘aside’ deve ser relacionado ao conteúdo principal, mas não deve ser considerado essencial para a compreensão do conteúdo principal.

Ele é considerado um elemento de importância secundária, porque o conteúdo dentro dele não é essencial para a compreensão do conteúdo principal. Embora o elemento ‘aside’ não tenha a mesma importância semântica que a tag <main> ou o elemento <footer> ele ainda é importante para fornecer uma estrutura semântica clara para a página. A utilização adequada da tag ‘aside’ ajuda a diferenciar o conteúdo principal do conteúdo tangencialmente relacionado, o que pode melhorar a compreensão e a usabilidade da página para os usuários.
Durante nossa conversa, discutimos o elemento HTML5 ‘aside’, que é usado para representar conteúdo tangencialmente relacionado ao conteúdo principal da página. O elemento ‘aside’ deve ser usado para conteúdo que pode ser removido sem afetar a compreensão geral da página, como barras laterais, anúncios e menus de navegação.
Além disso, é importante notar que o uso adequado da tag ‘aside’ pode ajudar a fornecer uma estrutura semântica clara para a página, diferenciando o conteúdo principal do conteúdo tangencial. O elemento ‘aside’ pode ser estilizado com CSS para melhorar a aparência e usabilidade da página.
Outros elementos HTML5 importantes que discutimos em relação ao ‘aside’ foram a tag ‘main’ para identificar o conteúdo principal da página e o elemento ‘footer’ para identificar o rodapé da página. Esses elementos são considerados de alta importância semântica, enquanto o ‘aside’ é considerado um elemento de importância secundária.
Em resumo, o elemento ‘aside’ é uma ferramenta útil para organizar e estruturar o conteúdo tangencial de uma página, mas deve ser usado adequadamente em relação ao conteúdo principal da página e em conjunto com outros elementos HTML importantes.




