JavaScript: História, o que é e como utilizar?
O JavaScript é uma linguagem de programação que foi criada por Brendan Eich enquanto trabalhava na Netscape Communications, no ano de 1995. Inicialmente, o JS foi concebido como uma linguagem de script simples para adicionar interatividade a páginas web estáticas.
No entanto, o JS rapidamente ganhou popularidade e evoluiu para uma linguagem de programação completa, capaz de lidar com tarefas complexas do lado do cliente e do lado do servidor. A Netscape submeteu o JavaScript à Ecma International (uma organização de padronização) para estabelecer um padrão oficial, resultando no ECMAScript, a especificação padrão para a linguagem.
Com o passar dos anos, o JS passou por várias versões e atualizações. Algumas das principais versões incluem:
- ECMAScript 3 (ES3): Lançada em 1999, foi a versão amplamente suportada por navegadores durante muito tempo.
- ECMAScript 5 (ES5): Introduzida em 2009, trouxe melhorias significativas para a linguagem, incluindo recursos como métodos de iteração de arrays, JSON nativo e manipulação de strings aprimorada.
- ECMAScript 6 (ES6) ou ECMAScript 2015 (ES2015): Lançada em 2015, trouxe várias adições importantes à linguagem, como classes, módulos, arrow functions e promessas.
Além dessas versões principais, houve outras atualizações subsequentes, como o ES7 (2016), ES8 (2017), ES9 (2018), ES10 (2019) e assim por diante, que introduziram mais recursos e melhorias.
Atualmente, o JS é amplamente utilizado para desenvolvimento web, permitindo a criação de aplicações interativas, dinâmicas e responsivas. Ele é suportado por todos os principais navegadores e possui uma grande comunidade de desenvolvedores, o que contribui para seu crescimento contínuo e aprimoramento.
Vantagens e Desvantagens
O JS possui várias vantagens e desvantagens. Aqui estão algumas delas:
Vantagens do JavaScript:
- Execução no lado do cliente: O JS é executado no navegador do usuário, o que significa que não há necessidade de processamento no servidor. Isso permite que as páginas web respondam rapidamente às ações do usuário, proporcionando uma experiência interativa e dinâmica.
- Amplamente suportado: O JS é suportado por todos os principais navegadores, como Chrome, Firefox, Safari e Edge. Isso significa que as aplicações desenvolvidas em JS podem ser executadas em diferentes plataformas sem a necessidade de plugins adicionais.
- Versatilidade: O JS é uma linguagem versátil que pode ser usada tanto para o desenvolvimento front-end quanto para o desenvolvimento back-end. Além disso, também pode ser utilizado em aplicativos mobile, IoT (Internet das Coisas) e até mesmo em jogos.
- Ecossistema robusto: O JS possui uma grande comunidade de desenvolvedores, o que resulta em um ecossistema rico em bibliotecas, frameworks e ferramentas. Isso facilita o desenvolvimento de aplicações complexas, além de fornecer soluções prontas para várias tarefas comuns.
Desvantagens do JavaScript:
- Segurança: Como o JS é executado no lado do cliente, existe o risco de vulnerabilidades de segurança, como ataques de XSS (Cross-Site Scripting) e injetar código malicioso em páginas web.
- Dependência do navegador: Embora o JS seja amplamente suportado, diferentes navegadores podem ter implementações ligeiramente diferentes, o que pode levar a problemas de compatibilidade. Os desenvolvedores precisam garantir que seu código funcione corretamente em vários navegadores.
- Desempenho limitado: Em comparação com linguagens de programação de baixo nível, como C++, o JS pode ser mais lento em certas operações intensivas em termos de processamento. No entanto, com o avanço das otimizações dos motores JS , esse gap de desempenho tem sido reduzido significativamente.
- Depende da disponibilidade do suporte ao JavaScript: Embora seja raro hoje em dia, pode haver casos em que o JavaScript está desativado no navegador do usuário. Nesses casos, as funcionalidades dependentes de JavaScript não estarão disponíveis.
É importante considerar essas vantagens e desvantagens ao decidir usar JavaScript em um projeto, avaliando as necessidades específicas e os requisitos do desenvolvimento.
Como usar o JavaScript na prática?
Para usar o JavaScript na prática, você precisa seguir algumas etapas básicas:
- Incluir o código JavaScript em uma página web:
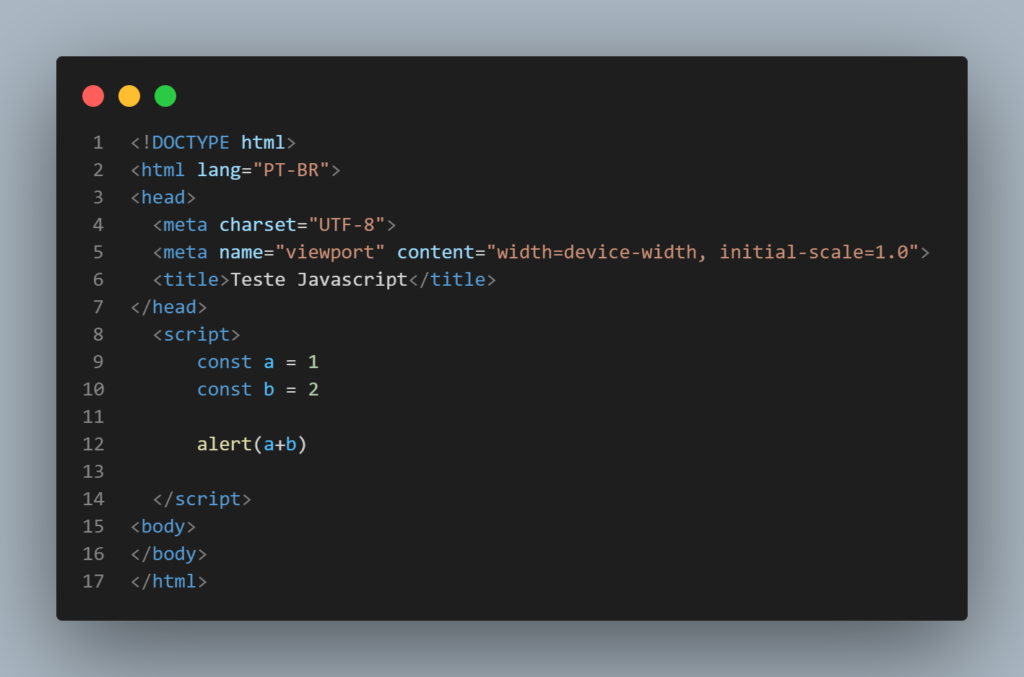
- Você pode adicionar o JavaScript diretamente no corpo do documento HTML, entre as tags
<script></script>.
- Você pode adicionar o JavaScript diretamente no corpo do documento HTML, entre as tags

Perceba que a tag <script></script> foi criada fora das tags <head></head> e <body></body>. Essa forma de trabalhar com JavaScript dentro do HTML é adequada apenas para situações rápidas, como uma aula, um pequeno projeto de treino ou até mesmo um exemplo que acabei de fazer. No entanto, é importante ressaltar que criar páginas separadas para cada linguagem é mais produtivo e uma boa prática para nós, desenvolvedores.
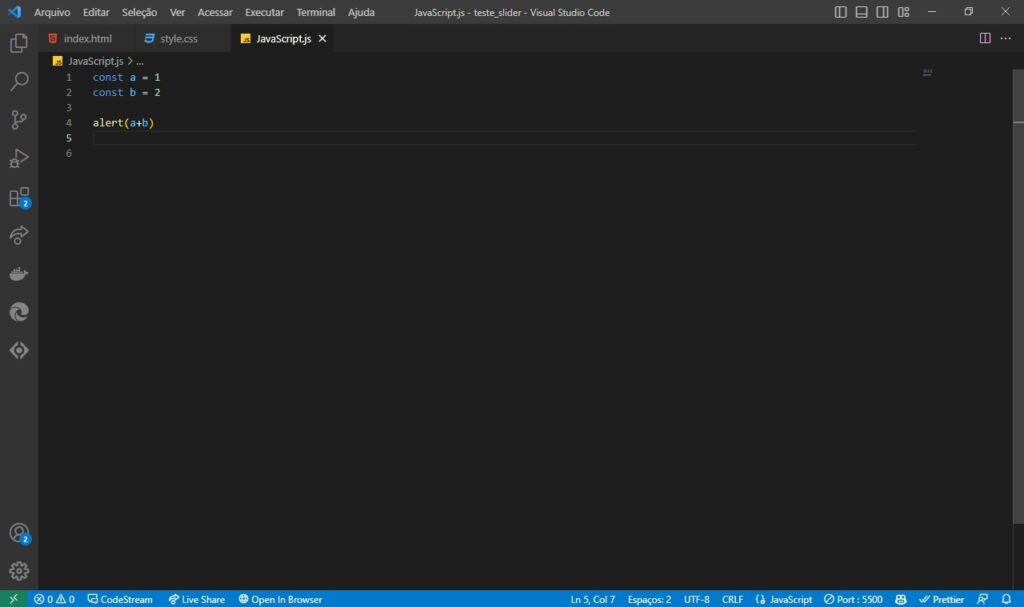
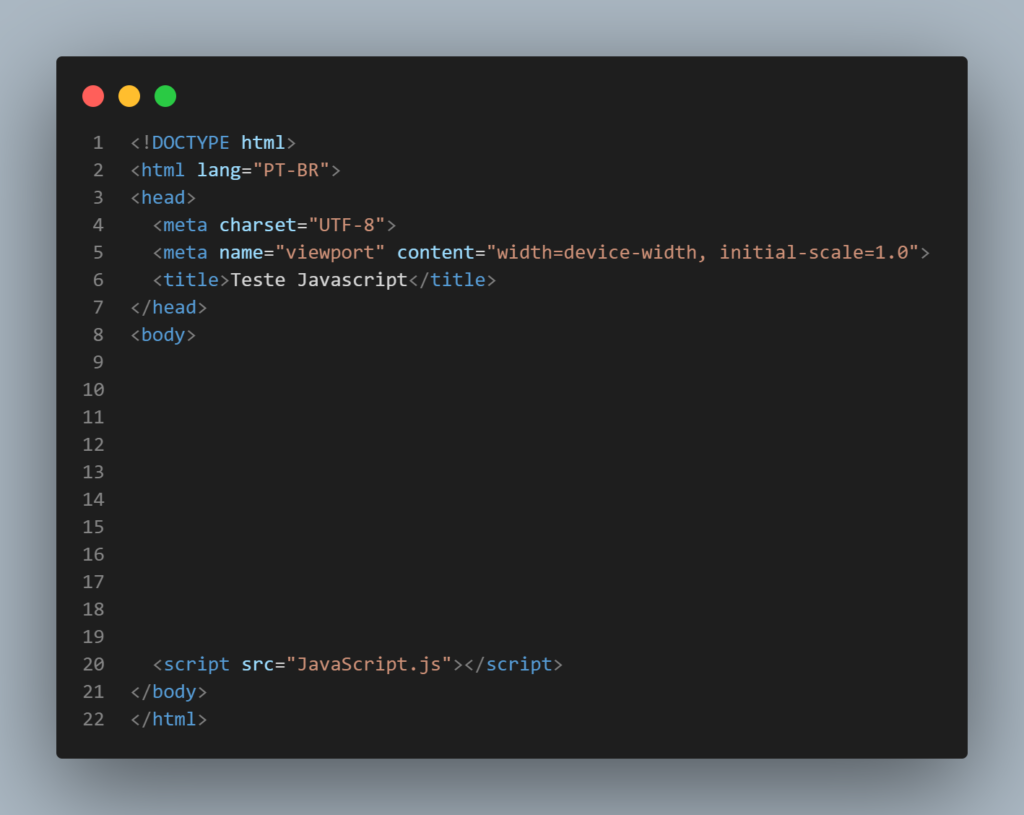
Também é possível incluir um arquivo externo de JavaScript usando o atributo src na tag <script>. Por exemplo:

Como podem ver, foi criada uma página específica para códigos em JS . O código está localizado dentro da página JS, portanto não é mais necessário abrir a tag <script></script>. No entanto, é importante destacar que é necessário estabelecer uma conexão entre o HTML e o JS para que o JS reconheça as classes ou IDs do código que você codificou no HTML.
Exemplo dessa conexão:

Obs: Sempre deixe a tag <script></script> no final de tudo que você codificar dentro do corpo do body.
2. Interagir com elementos HTML:
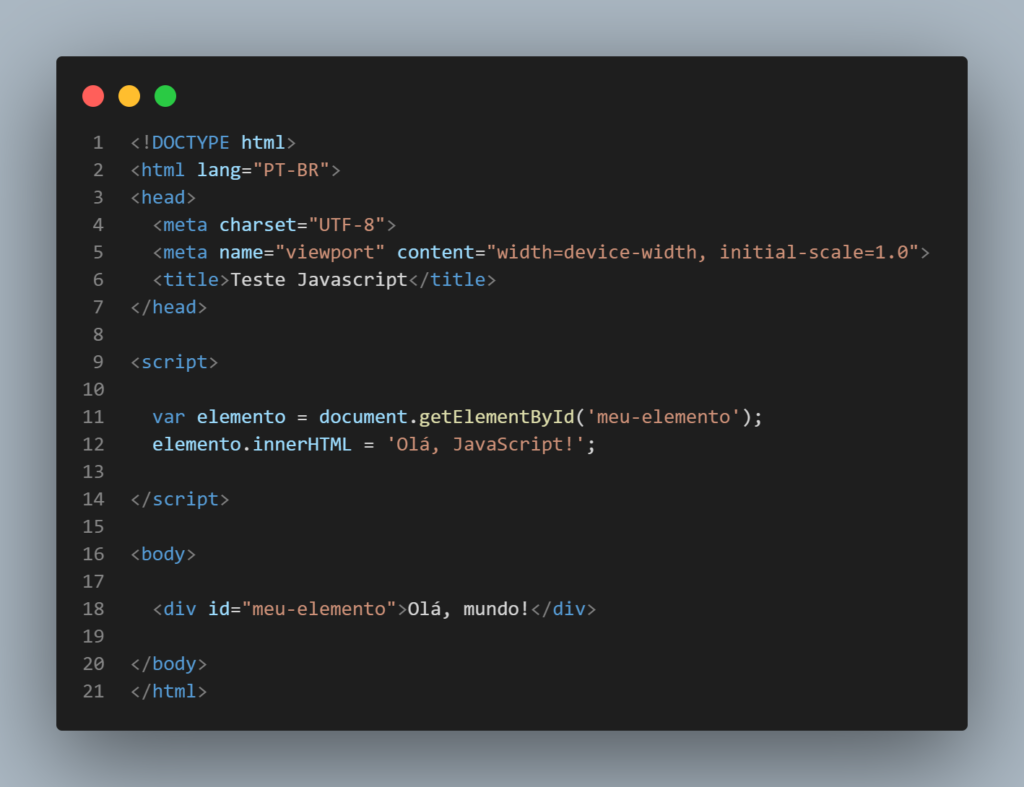
- Use o JS para selecionar elementos HTML e manipulá-los. Por exemplo, para selecionar um elemento com um determinado ID e modificar seu conteúdo, você pode fazer o seguinte:

<div id="meu-elemento">Olá, mundo!</div>: Aqui temos uma tag <div> que contém o texto “Olá, mundo!” e um atributo id definido como “meu-elemento”. Esse elemento será selecionado e modificado pelo JS .
var elemento = document.getElementById('meu-elemento');: Esta linha cria uma variável chamada elemento que armazena uma referência ao elemento HTML com o ID “meu-elemento”. A função getElementById() é chamada no objeto document, que representa o documento HTML atual, e retorna o elemento desejado.
elemento.innerHTML = 'Olá, JavaScript!';: Nesta linha, o conteúdo HTML do elemento elemento é alterado para “Olá, JavaScript!”. A propriedade innerHTML permite modificar o conteúdo dentro do elemento HTML selecionado.
3. Responder a eventos:
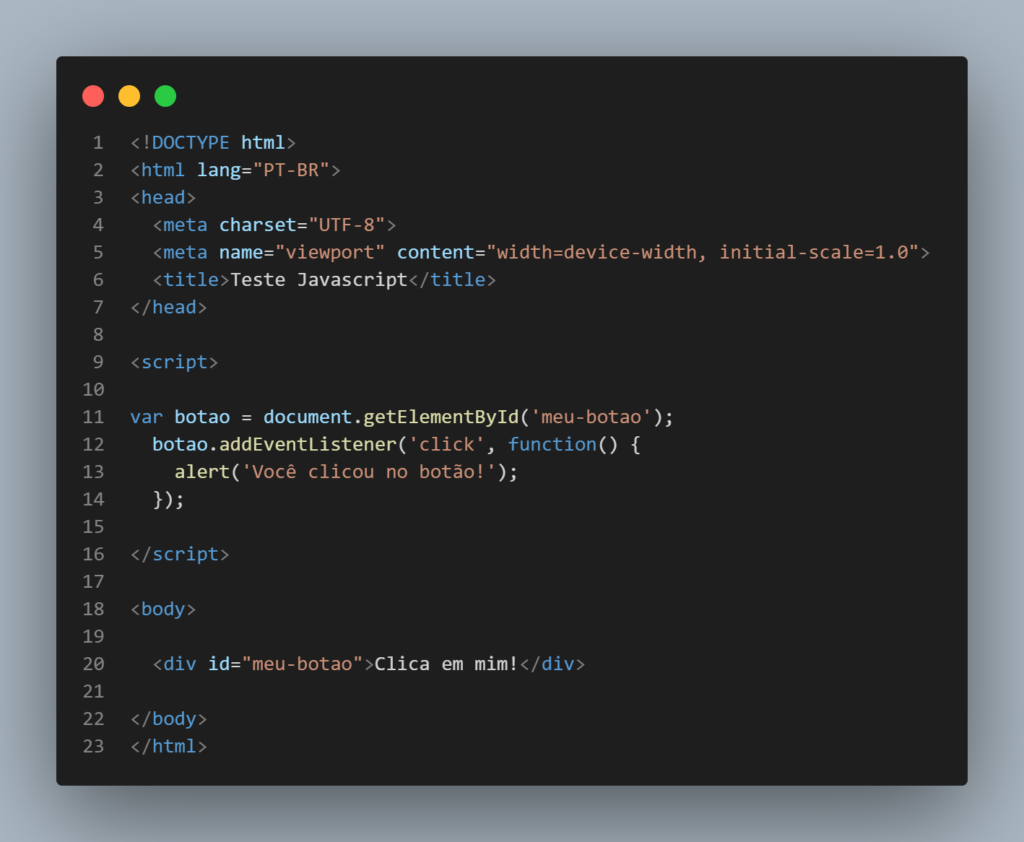
- Use o JS para lidar com eventos, como cliques de botões, envios de formulários ou carregamento da página. Você pode adicionar um ouvinte de evento a um elemento HTML para responder a eventos específicos. Por exemplo:

<button id="meu-botao">Clique em mim!</button>: Temos um botão com o texto “Clique em mim!” e o atributo id definido como “meu-botao”. O JavaScript será usado para adicionar um ouvinte de evento a este botão.
var botao = document.getElementById('meu-botao');: Esta linha cria uma variável botao que faz referência ao elemento HTML do botão com o ID “meu-botao”.
botao.addEventListener('click', function() { ... });: Aqui, um ouvinte de evento é adicionado ao botão. O método addEventListener() é usado para registrar uma função anônima que será executada quando o evento de clique for acionado. Neste caso, a função exibe um alerta com a mensagem “Você clicou no botão!”.
4. Criar funções e lógica de programação:
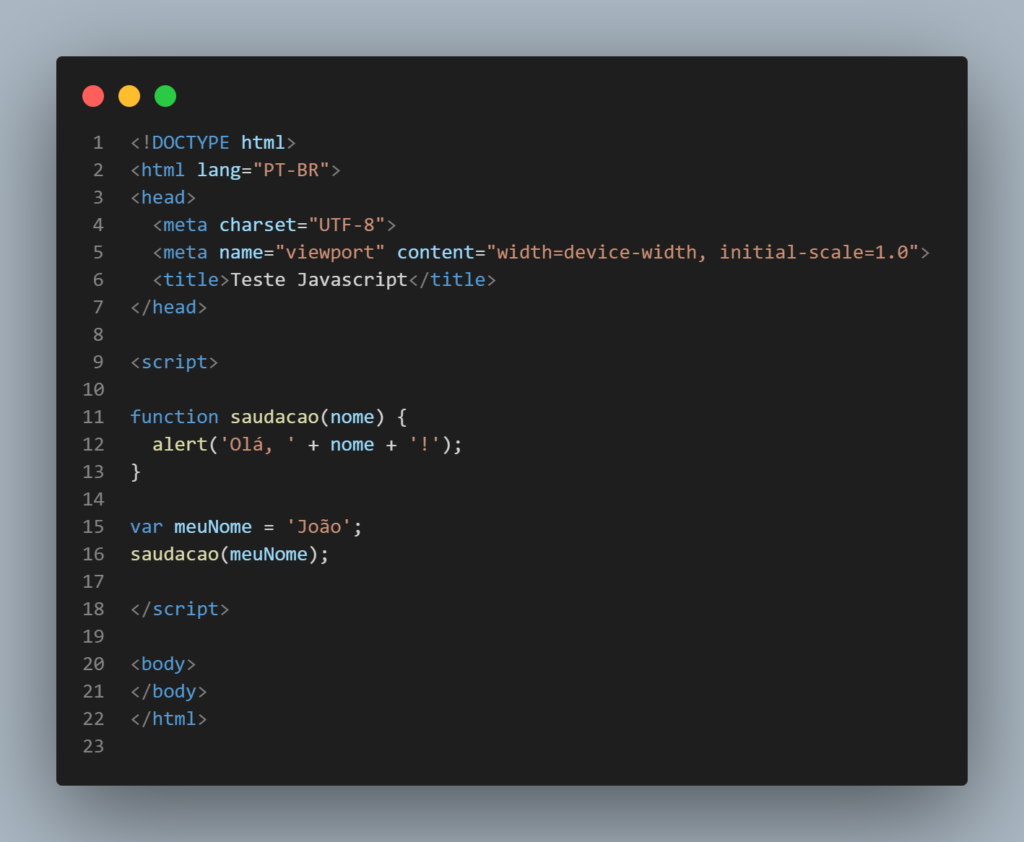
- Use o JS para definir e chamar funções, criar estruturas de controle (como loops e condicionais) e executar lógica de programação. Por exemplo:

function saudacao(nome) { ... }: Aqui, é declarada uma função chamada saudacao com um parâmetro nome. Essa função exibe um alerta de saudação com o nome fornecido.
var meuNome = 'João';: É criada uma variável chamada meuNome que armazena a string “João”.
saudacao(meuNome);: A função saudacao é chamada, passando a variável meuNome como argumento. Isso exibirá um alerta com a mensagem “Olá, João!”.
Essas são apenas algumas das maneiras de usar o JavaScript na prática. O JS é uma linguagem versátil, e suas possibilidades são vastas, permitindo criar desde pequenos scripts até aplicações web completas e interativas.
Sou iniciante, por onde começar?
Se você é um iniciante e deseja começar a estudar JavaScript, aqui estão algumas etapas e recursos recomendados para começar:
Entenda os conceitos básicos de programação: Antes de mergulhar no JavaScript, é útil ter uma compreensão dos conceitos básicos de programação, como variáveis, estruturas condicionais (como if/else), loops e funções. Isso fornecerá uma base sólida para entender os conceitos do JavaScript.
- Aprenda os fundamentos do JavaScript: Existem muitos recursos online disponíveis para aprender os fundamentos do JavaScript. Aqui estão algumas sugestões:
- Documentação oficial do JavaScript: Acesse a documentação oficial do JavaScript para obter uma referência completa sobre a linguagem, incluindo conceitos, sintaxe e exemplos.
- Tutoriais online: Há uma variedade de tutoriais interativos, vídeos e cursos online gratuitos e pagos disponíveis para iniciantes em JavaScript. Sites como MDN Web Docs, freeCodeCamp, Codecademy e Udemy oferecem cursos introdutórios sobre JavaScript.
- Livros: Alguns livros populares para iniciantes em JavaScript incluem:
JavaScript: “O Guia Definitivo” de David Flanagan
JavaScript: “O bom parts” de Douglas Crockford
JavaScript: “Guia do Programador” de Maurício Samy Silva
- JavaScript. Aprenda a Programar Utilizando a Linguagem Javascript de Daniela Borges dos Reis
Pratique com exercícios e projetos: A prática é fundamental para solidificar o conhecimento. À medida que você aprende os conceitos, resolva exercícios e desafios de programação em JavaScript para aplicar o que aprendeu. Além disso, comece a trabalhar em projetos pequenos por conta própria, como criar um contador, um formulário de inscrição simples ou uma galeria de imagens.
Explore bibliotecas e frameworks: À medida que você ganha familiaridade com o JavaScript, pode explorar bibliotecas e frameworks populares, como React, Vue.js ou Angular. Essas ferramentas podem facilitar o desenvolvimento de aplicações web mais complexas e fornecer uma abordagem estruturada para o desenvolvimento.
Participe de comunidades e fóruns: Junte-se a comunidades de desenvolvedores e fóruns online para interagir com outros programadores, obter ajuda e aprender com suas experiências. O Stack Overflow e o subreddit r/learnjavascript são ótimos lugares para fazer perguntas e obter respostas.
Construa um portfólio: À medida que você ganha mais experiência em JavaScript, crie um portfólio online para mostrar seus projetos e habilidades. Isso pode ser útil para mostrar seu progresso e chamar a atenção de potenciais empregadores ou colaboradores em projetos.
Lembre-se de que o aprendizado contínuo e a prática regular são essenciais para melhorar suas habilidades em JavaScript. Comece com os conceitos básicos, pratique e expanda gradualmente seus conhecimentos. Boa sorte em sua jornada de aprendizado em JavaScript!




