O que é o TAG <footer>?
O <footer> em HTML5 é uma tag que é usada para definir a seção de rodapé em um documento HTML. É uma marcação semântica que fornece informações adicionais sobre o conteúdo da página.
A importância do elemento <footer> é que ele permite que os desenvolvedores especifiquem informações relevantes sobre a página que não fazem parte do conteúdo principal, mas que são importantes para o usuário, como informações de contato, direitos autorais, links para redes sociais e outros links úteis. Ele também ajuda os motores de busca a entender melhor a estrutura da página e a indexá-la de forma mais eficiente.
A sintaxe básica para usar a tag “footer” é a seguinte

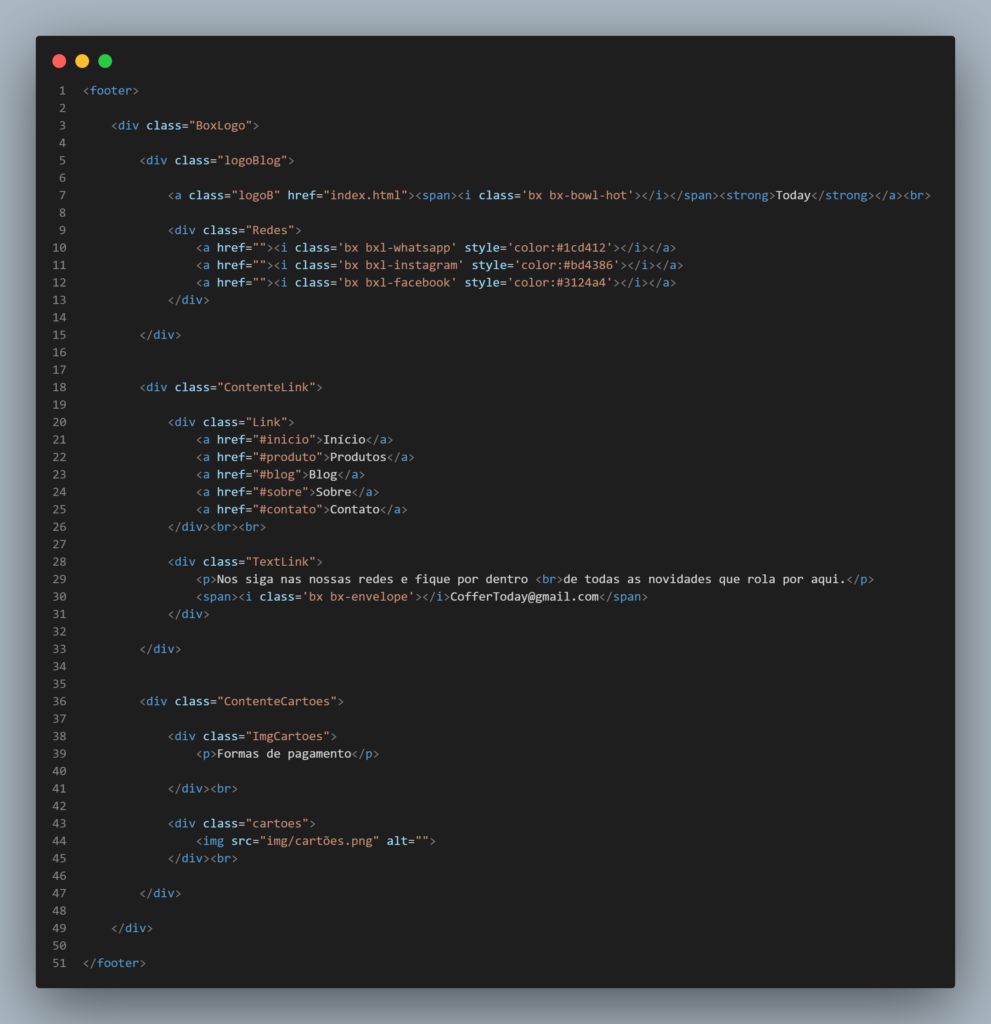
Dentro da tag <footer>, você pode incluir qualquer conteúdo válido em HTML, como texto, links, imagens, listas, etc. Por exemplo:

Sistema de caixas
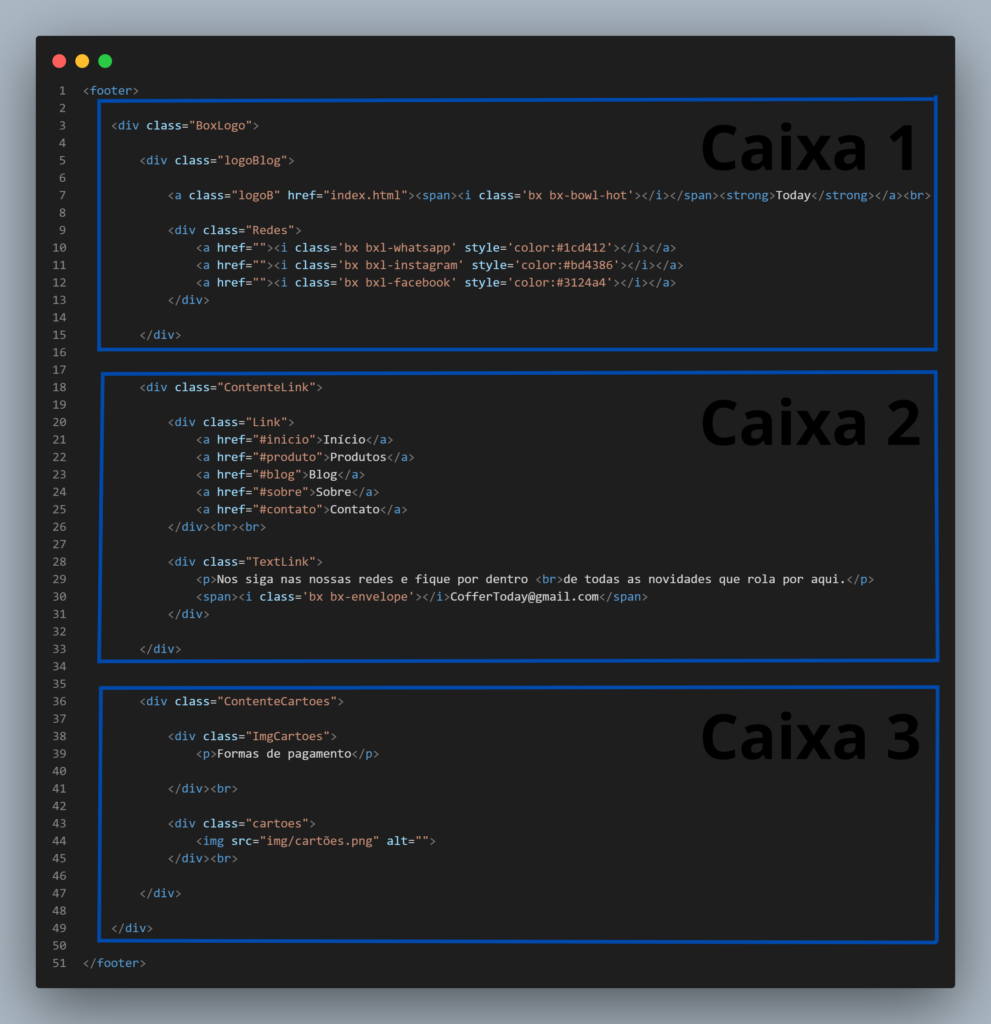
Como vocês puderam observar, o <footer> é mais uma caixa onde colocaremos algo dentro. Eu coloquei um exemplo que mostra o que é mais correto colocar dentro dessa “caixa”. No código, foi citado que existem 3 caixas.
1ª caixa de informações: Nela contém a logo, para que o usuário, ao chegar ao final da página, faça uma associação entre a logo e o site em geral. Abaixo da logo, colocaremos os ícones das redes sociais da empresa, que são essenciais.
2ª caixa de informações: Nela contém links rápidos para que o usuário, ao chegar ao final do site, não precise rolar a barra de rolagem até o topo do site novamente. Essa opção torna o caminho mais rápido.
3ª caixa de informações: Nela contém as informações de contato, como e-mail, telefone e endereço.
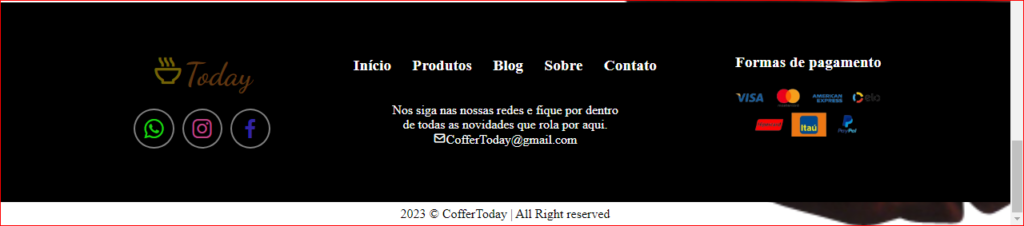
Veja abaixo como o exemplo é renderizado na página (com o CSS incluso):

Importância de dar nomes que façam sentido para as tags (caixas).
Quando você entender como funcionam essas ‘caixas’ no HTML5, você irá longe. É importante destacar a importância da semântica do site. Cada caixa criada recebe um nome (class), e é crucial escolher um nome que faça sentido para o que você está criando.
Isso ocorre porque, quando você concluir o site e, por algum motivo, quiser editá-lo posteriormente, será necessário compreender cada código que você escreveu, tanto no HTML quanto no CSS, JavaScript ou em qualquer outra linguagem na qual você esteja trabalhando.
Vamos a um exemplo. Dê uma olhada novamente no código e perceba que para a primeira caixa foi dado o nome de “BoxLogo”. Dentro da caixa “BoxLogo” existem outras duas caixas, que são: “LogoBlog” e “Redes”. O “BoxLogo” representa a caixa principal o “pai” e as outras duas caixas mencionadas são os “filhos”.

Agora que você sabe o que está por trás do visual, olhe para a imagem novamente e perceba que existem 3 caixas principais (ou ‘pai’):

Nota: Só gostaria de adicionar que, ao escolher nomes que façam sentido para as classes, você também estará ajudando outras pessoas a entender e trabalhar no seu código. Além disso, isso torna a manutenção e a atualização do site mais fácil e rápida, pois nomes de classe bem escolhidos permitem que você encontre facilmente o código que precisa alterar. Então, escolha nomes que sejam claros e descritivos.
Se fosse para fazer uma lista contendo todos os tipos de conteudo que fazem sentido colocar dentro do site, seria esses:
1. Créditos do site;
2. Informações sobre direitos autorais;
3. Links para as redes sociais da empresa;
4. Links para outras páginas relevantes do site;
5. Informações de contato, como endereço, telefone e e-mail;
6. Links para termos de uso, política de privacidade e outros documentos legais.
No entanto, é importante lembrar que o conteúdo que deve ser incluído dentro da tag footer pode variar dependendo do site e do seu propósito. O importante é que o conteúdo esteja relacionado com o rodapé da página e seja útil para os usuários. Veja alguns exemplos utilizado por empresas reais:
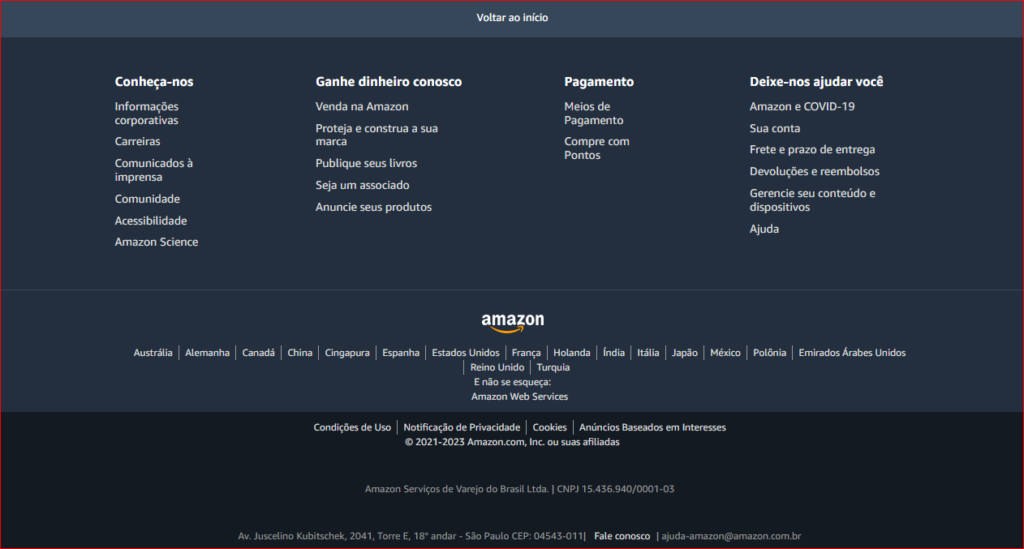
Vamos tomar como exemplo o site da Amazon, uma empresa voltada para a venda de diversos produtos. Observe que, devido à grande quantidade de produtos e links que levam os usuários para formulários, produtos e outras seções do site, o footer contém diversas tags. Nesse caso, essa construção é correta e necessária para atender às necessidades do site

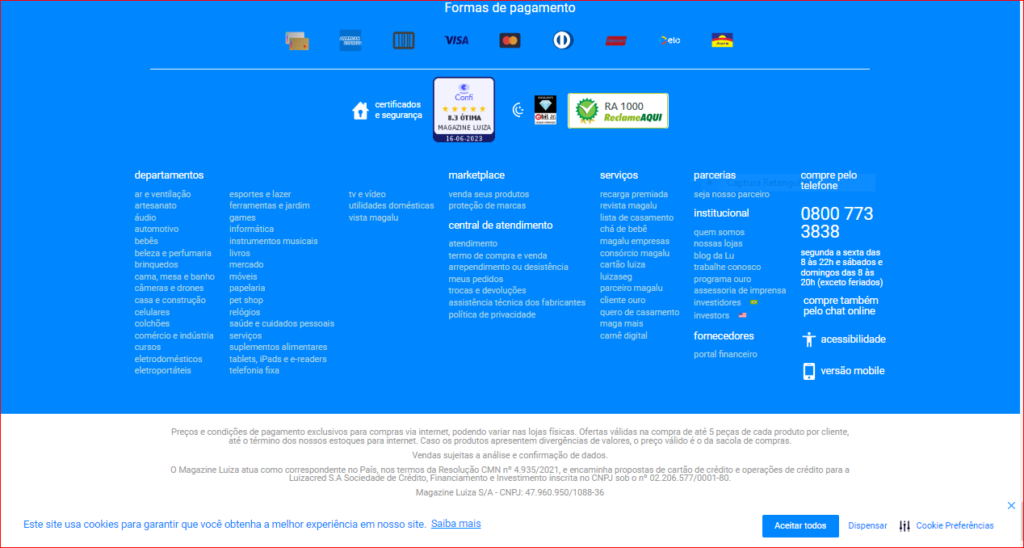
Outro site bastante popular e visitado é o da Magazine Luiza. Podemos ver que a empresa mencionou as formas de pagamento que aceita, juntamente com suas certificações e links para outras seções do site. Essa é outra forma corretíssima de construir o footer, que ajuda os usuários a encontrar informações importantes e relevantes para o site.

Algumas Curiosidades que talvez você não saiba sobre o footer
1. A tag footer foi introduzida no HTML5, lançado em 2014. Antes disso, os desenvolvedores costumavam usar divs com classes para criar os rodapés das páginas.
2. A tag footer é uma evolução das tags anteriores de rodapé do HTML, como o rodapé da tabela (tfoot) e o rodapé da seção (tfoot). A tag footer permite que os desenvolvedores criem um rodapé de página que abrange todo o documento HTML, independentemente de seções ou tabelas.
3. A tag footer também pode ser usada para indicar a autoria de uma página, incluindo o nome do autor, informações de contato ou a data de publicação.
4. Ao contrário da tag header, que deve ser usada apenas uma vez por página, a tag footer pode ser usada várias vezes para dividir o conteúdo do rodapé em seções.
5. Embora a tag footer seja comumente usada para exibir informações no rodapé da página, ela também pode ser usada para criar uma barra lateral fixa no rodapé da página.
Resumo Geral: A tag footer é utilizada para criar a seção de rodapé em uma página web. É importante utilizar essa tag para separar visualmente o conteúdo principal da página do seu rodapé. Além disso, o uso de classes e IDs apropriados para o conteúdo dentro do footer ajuda na organização e manutenção do código. O footer também pode conter informações importantes para o usuário, como links para outras páginas, informações de contato e direitos autorais. É uma tag simples, mas sua importância na estruturação de uma página web é grande..




