O que é o TAG <meta>?
Em HTML5, a tag <meta> é usada para fornecer metadados sobre um documento HTML5. Esses metadados ajudam os navegadores e mecanismos de busca a entenderem melhor o conteúdo e o comportamento da página. Aqui estão alguns dos atributos comumente usados com a tag <meta> em HTML5:
charset: Define o conjunto de caracteres usado no documento HTML. Exemplo:<meta charset="UTF-8">nameecontent: São usados para fornecer metadados, como título, descrição e palavras-chave. Exemplo:

viewport: Esse atributo é usado para definir como o conteúdo deve ser dimensionado e exibido em dispositivos móveis. Exemplo:<meta name="viewport" content="width=device-width, initial-scale=1.0">http-equiv: É usado para fornecer informações adicionais sobre o documento, como configurações de cache, redirecionamentos e codificação de caracteres. Exemplo:

Atributos da tag meta em HTML5
Charset:
- Descrição: Define o conjunto de caracteres usado no documento HTML.
- Exemplo de código: <meta charset=”UTF-8″>
O atributo charset é usado para definir o conjunto de caracteres (também chamado de codificação de caracteres) que deve ser usado ao interpretar o documento HTML. Ele informa aos navegadores da web como os caracteres devem ser exibidos e interpretados pelo usuário.
Em um documento HTML, existem vários conjuntos de caracteres possíveis, como UTF-8, ISO-8859-1 (também conhecido como Latin-1), UTF-16, entre outros. Cada conjunto de caracteres possui uma tabela de correspondência que associa números (códigos) a caracteres específicos.
A escolha do conjunto de caracteres correto é importante para garantir que os caracteres do seu documento sejam interpretados corretamente. Por exemplo, se você estiver usando caracteres especiais, acentos ou caracteres de idiomas específicos, é necessário usar um conjunto de caracteres que suporte esses caracteres para que sejam exibidos corretamente no navegador.
O conjunto de caracteres mais comumente usado atualmente é o UTF-8, que pode representar uma ampla gama de caracteres de diferentes idiomas e scripts. É recomendado usar o UTF-8 em seus documentos HTML, a menos que haja uma razão específica para usar um conjunto de caracteres diferente.
2. name e content:
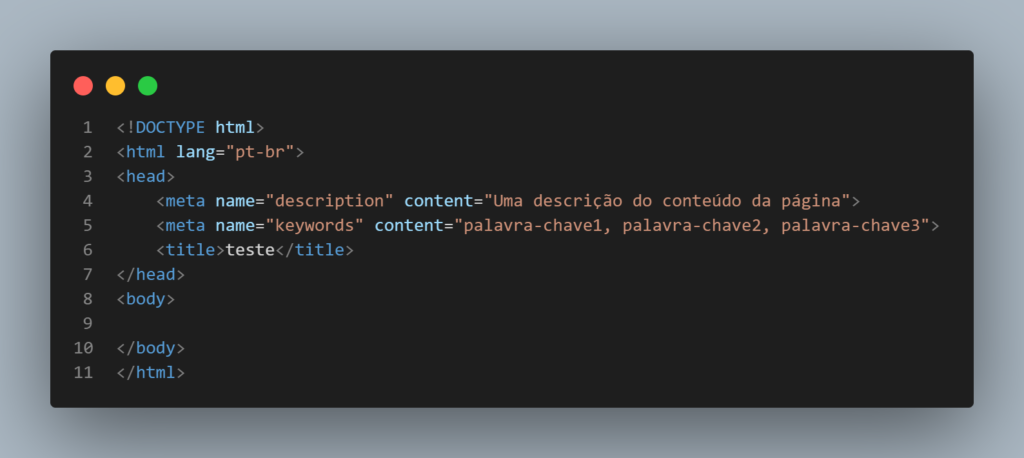
- Descrição: São usados para fornecer metadados, como título, descrição e palavras-chave.
- Exemplo de código (título da página): <meta name=”title” content=”Título da Página”>
- Exemplo de código (descrição da página): <meta name=”description” content=”Uma descrição detalhada da página”>
- Exemplo de código (palavras-chave):
<meta name="keywords" content="palavra-chave1, palavra-chave2, palavra-chave3">
3. viewport:
- Descrição: Define como o conteúdo deve ser dimensionado e exibido em dispositivos móveis.
- Exemplo de código:
<meta name="viewport" content="width=device-width, initial-scale=1.0"> width=device-width: Isso define a largura do dispositivo como a largura da área de visualização da página. Em outras palavras, o conteúdo será dimensionado para se ajustar ao tamanho da tela do dispositivo.initial-scale=1.0: Isso define o nível de zoom inicial quando a página é carregada. Um valor de1.0indica que o zoom inicial será definido para 100%.
Essa configuração ajuda a criar uma experiência responsiva, na qual o conteúdo se ajusta automaticamente ao tamanho da tela, proporcionando uma visualização adequada em dispositivos móveis. Ela evita que o conteúdo fique muito pequeno ou precise ser deslocado horizontalmente para ser visualizado.
É importante ressaltar que a tag <meta> com o atributo viewport é especialmente útil para tornar os sites e aplicativos da web otimizados para dispositivos móveis. Ela permite que o conteúdo se adapte e seja exibido de forma adequada em diferentes dispositivos, como smartphones e tablets.
4. http-equiv:
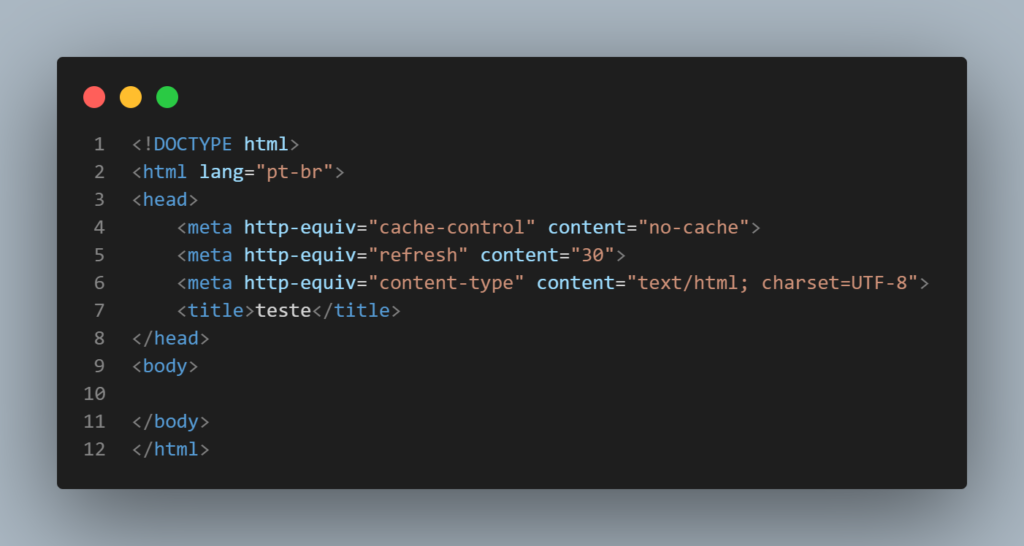
- Descrição: Fornece informações adicionais sobre o documento, como configurações de cache, redirecionamentos e codificação de caracteres.
- Exemplo de código (configuração de cache): <meta http-equiv=”cache-control” content=”no-cache”>
- Exemplo de código (redirecionamento após 5 segundos): <meta http-equiv=”refresh” content=”5;URL=https://www.example.com”>
- Exemplo de código (codificação de caracteres):
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
Lembre-se de que você pode combinar vários atributos em uma única tag <meta>, conforme necessário. Além dos atributos mencionados acima, existem outros atributos menos comuns que podem ser usados para metadados específicos, como author, robots, generator, entre outros.
A tag <meta> é flexível e pode ser personalizada de acordo com as necessidades específicas do seu projeto HTML5.




