O que é o TAG <main>?
A tag HTML5 <main> é usada para marcar o conteúdo principal de uma página web. Ela é destinada a envolver o conteúdo central do documento, excluindo cabeçalhos, rodapés, barras laterais e outros elementos que não são considerados parte do conteúdo principal.
Aqui estão algumas informações importantes sobre a tag <main>:
- Significado e uso: A tag
<main>foi introduzida no HTML5 para fornecer uma maneira semântica de identificar o conteúdo principal de uma página. Ela é útil para melhorar a acessibilidade, estrutura e legibilidade do código HTML. - Localização na estrutura da página: A tag
<main>geralmente envolve todo o conteúdo principal do corpo (body) de um documento HTML5. Em outras palavras, ela é usada para envolver o conteúdo principal que é exclusivo da página em questão. - Uso exclusivo: Uma página HTML deve ter apenas uma tag
<main>. Ela não deve ser usada dentro de outras tags, como<article>,<section>,<aside>, entre outras. A tag<main>deve estar no mesmo nível hierárquico dessas tags. - Compatibilidade do navegador: A tag
<main>é amplamente suportada pelos navegadores modernos, mas é sempre recomendável usar um doctype HTML5 (<!DOCTYPE html>) para garantir a compatibilidade. - Atributos: A tag
<main>não possui atributos especiais. No entanto, você pode usar atributos gerais, comoclassouid, para estilizar ou selecionar a tag com CSS ou JavaScript.
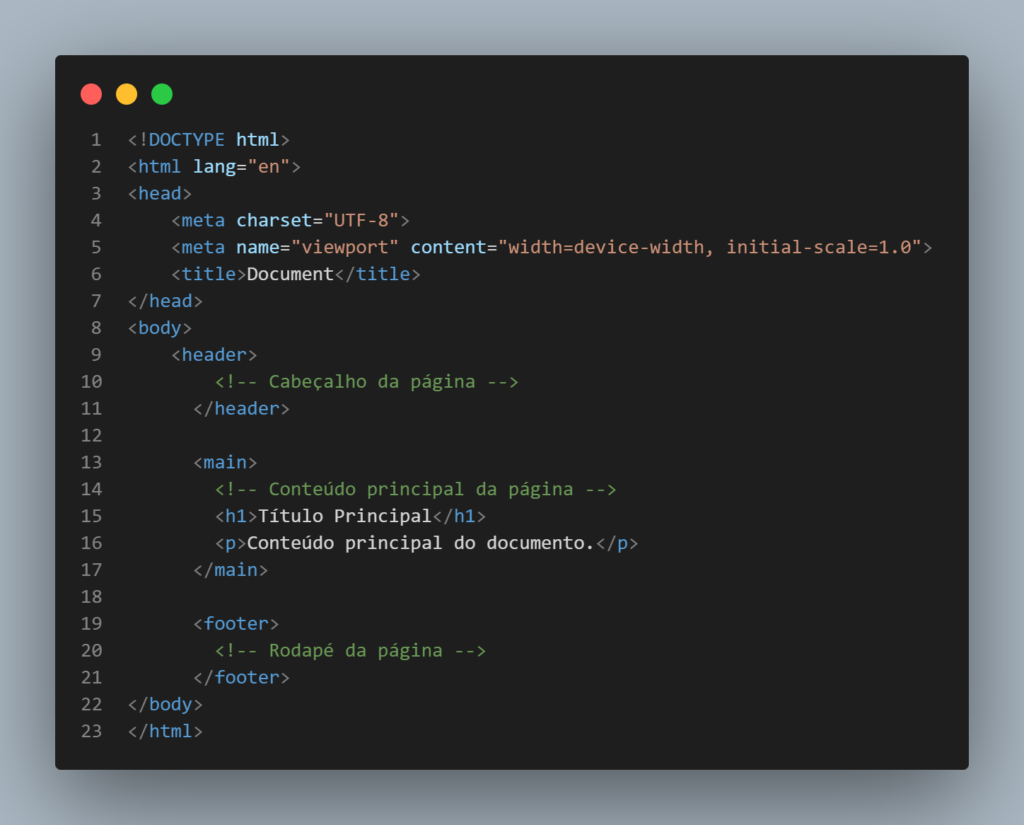
Exemplo de uso da tag <main>:

Neste exemplo, o conteúdo principal está envolvido pela tag <main>, enquanto o cabeçalho e o rodapé estão fora dessa tag. Isso ajuda a identificar claramente qual é o conteúdo central da página.
Além das informações específicas sobre a tag <main>, existem alguns pontos adicionais relevantes sobre o seu uso e contexto no desenvolvimento de páginas web. Vamos abordar esses aspectos:
Semântica e acessibilidade: A introdução da tag <main> no HTML5 foi impulsionada pelo desejo de fornecer uma marcação mais semântica para o conteúdo principal. Isso ajuda os mecanismos de busca a entender a estrutura da página e melhora a acessibilidade para usuários que dependem de tecnologias assistivas, como leitores de tela. Ao usar a tag <main> adequadamente, você está fornecendo uma estrutura mais clara e significativa para o conteúdo principal.
Organização do código: O uso da tag <main> também pode ajudar na organização do código HTML. Ela permite que você separe claramente o conteúdo principal do resto da página, facilitando a manutenção e a compreensão do código.
Compatibilidade com CSS e JavaScript: A tag <main> pode ser estilizada usando CSS, assim como qualquer outra tag HTML. Você pode aplicar estilos específicos ao conteúdo principal usando seletores CSS, como .main { ... }, ou através do uso de classes ou IDs. Além disso, com JavaScript, você pode manipular o conteúdo dentro da tag <main> ou adicionar comportamentos interativos específicos a essa área.
Influência na estrutura da página: A tag <main> faz parte de uma abordagem geral de estruturação de páginas chamada “HTML5 Outliner”. Essa abordagem define como as tags HTML devem ser organizadas para criar uma estrutura clara e lógica do conteúdo. O uso adequado da tag <main> contribui para essa estrutura, juntamente com outras tags semânticas, como <header>, <footer>, <nav>, <article>, <section>, entre outras.
Navegação e usabilidade: O uso da tag <main> também pode ter um impacto na navegação e na usabilidade da página. Ao identificar claramente o conteúdo principal, você pode facilitar a navegação para os usuários, seja por meio de uma navegação interna na página ou por leitores de tela que podem direcionar os usuários diretamente ao conteúdo principal.
Lembre-se de que a tag <main> é apenas uma das várias ferramentas semânticas disponíveis no HTML5 para estruturar adequadamente o conteúdo de uma página. É importante usá-la em conjunto com outras tags semânticas, de acordo com a finalidade e a estrutura do seu documento HTML.




