Seletores: Class; ID; elemento; descendente; filho direto e outros.
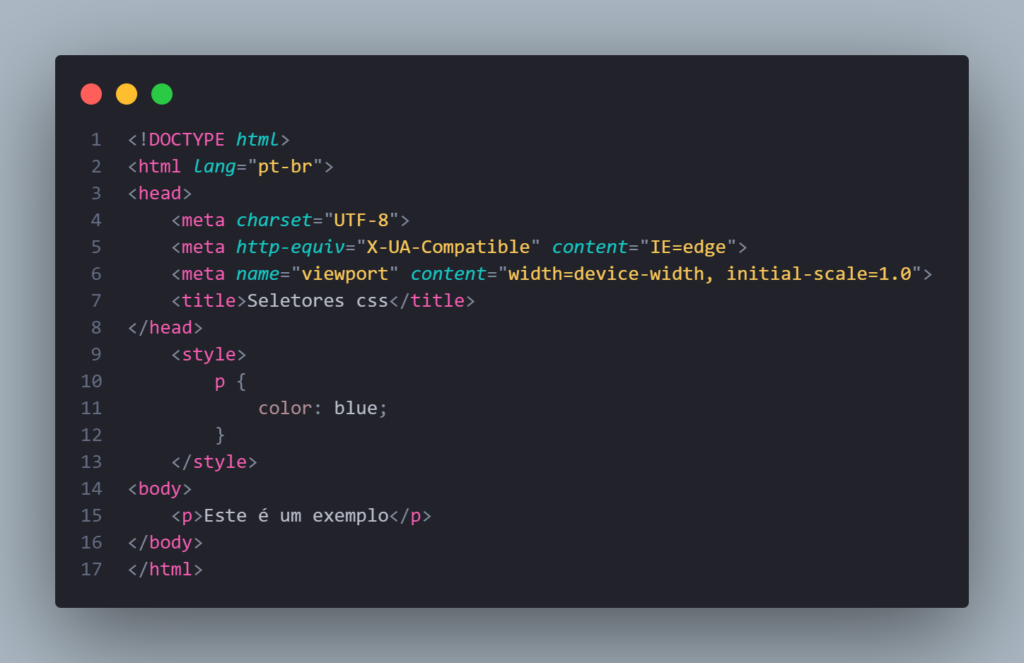
1. Seletor de elemento:

Neste exemplo, todos os elementos <p> serão selecionados e terão a cor do texto definida como azul. Independentemente de quantos parágrafos existam – pode haver 30 parágrafos – todos eles ficarão com a cor azul.
Exemplo visual:

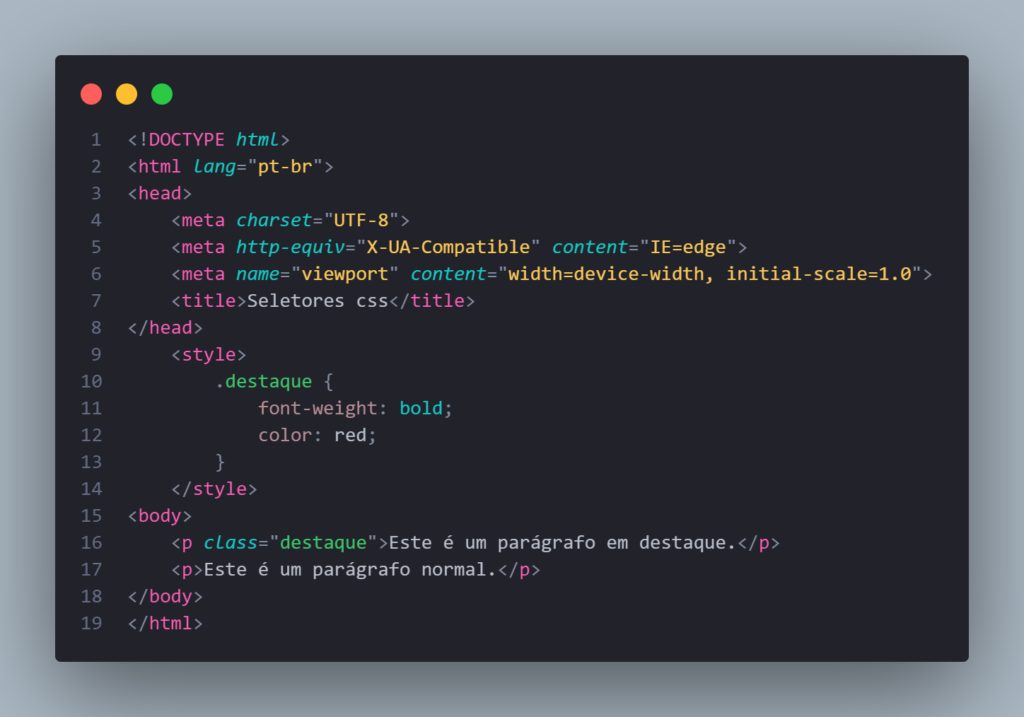
2. Seletor de classe:

Aqui, a classe CSS “destaque” é aplicada ao primeiro parágrafo usando o atributo class. O seletor .destaque é usado para aplicar estilos específicos apenas a elementos com a classe “destaque”.
Exemplo visual:

Obs: Apenas o parágrafo com a classe “destaque” ficou com a cor vemelho e em negrito de acordo com o codificado.
Seletores de ID:

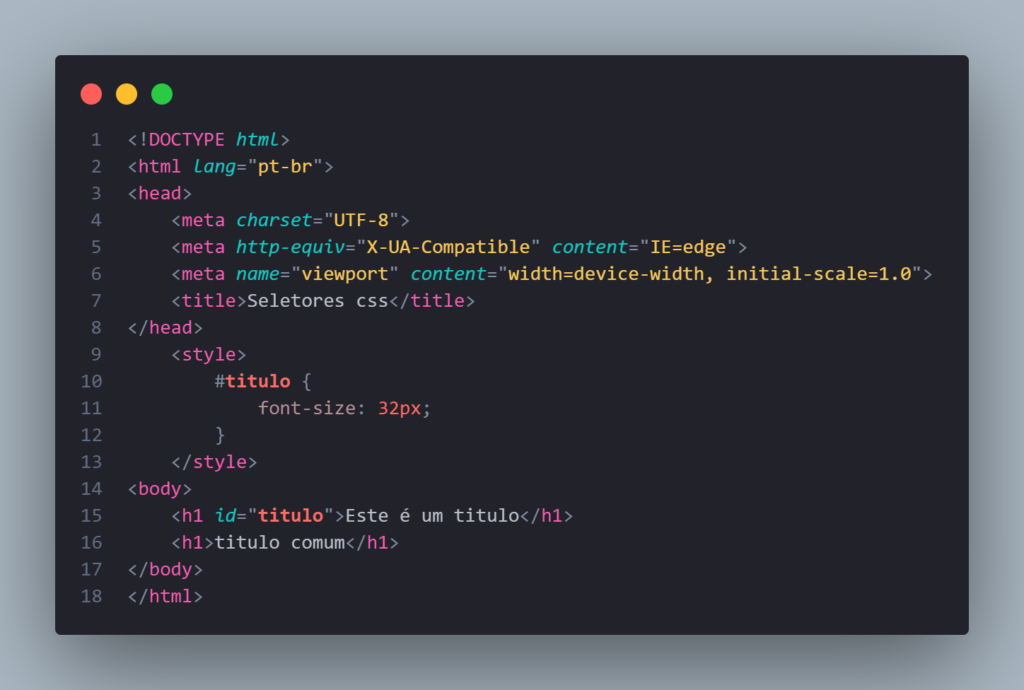
Neste exemplo, o seletor #titulo é usado para aplicar um estilo específico ao elemento <h1> com o ID “titulo”.
Exemplo visual:

Seletores descendente:

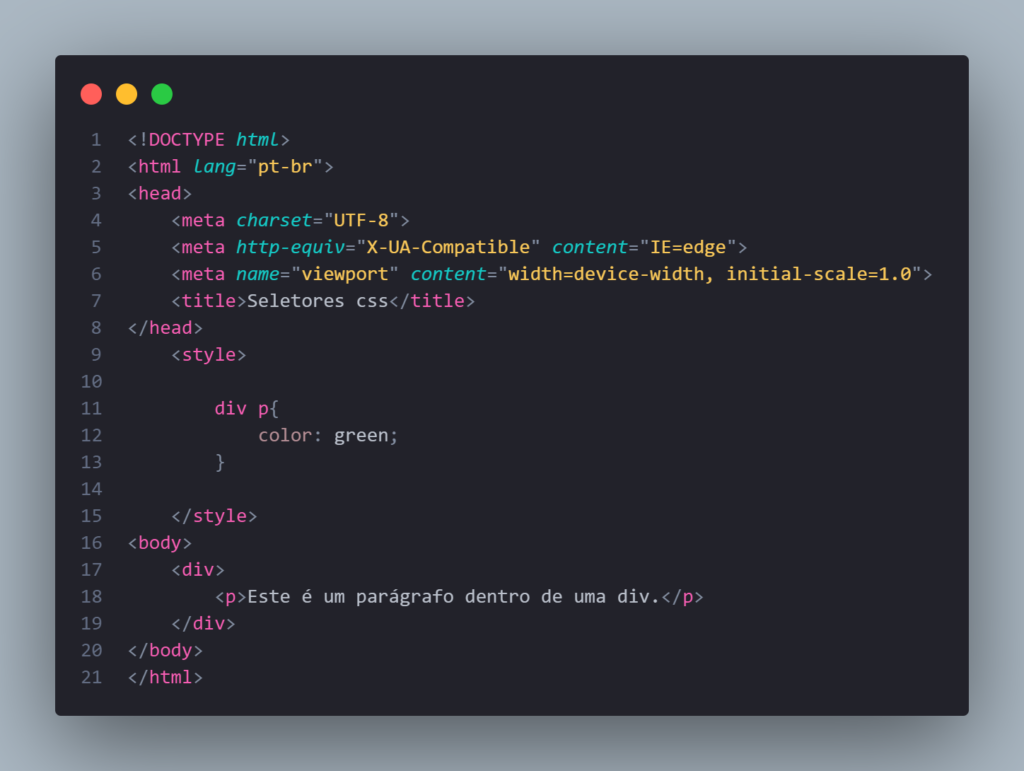
O seletor div p seleciona todos os elementos <p> que estão dentro de uma <div>. No exemplo acima, o texto do parágrafo será exibido na cor verde.
Exemplo visual:

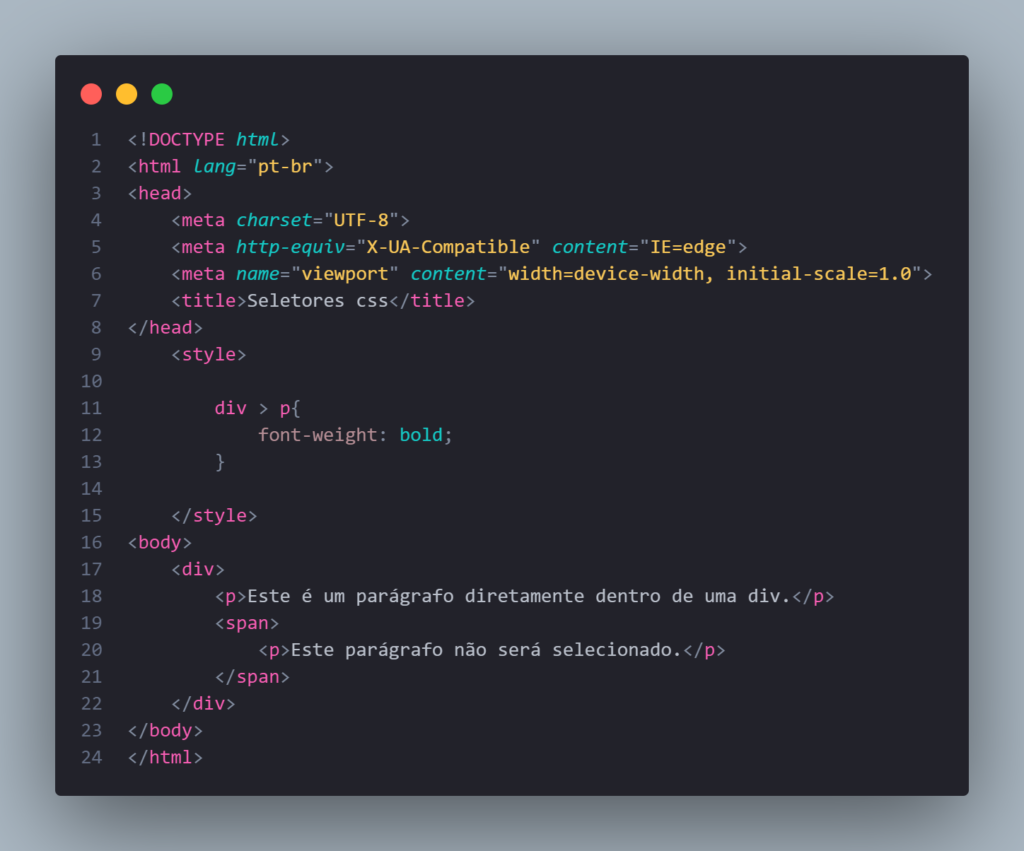
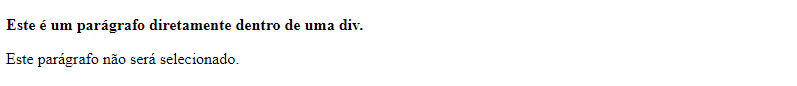
Seletores de filho direto:

Neste exemplo, o seletor div > p seleciona apenas os elementos <p> que são filhos diretos de uma <div>. O segundo parágrafo, dentro da tag <span>, não será afetado pelo estilo.
Exemplo visual:

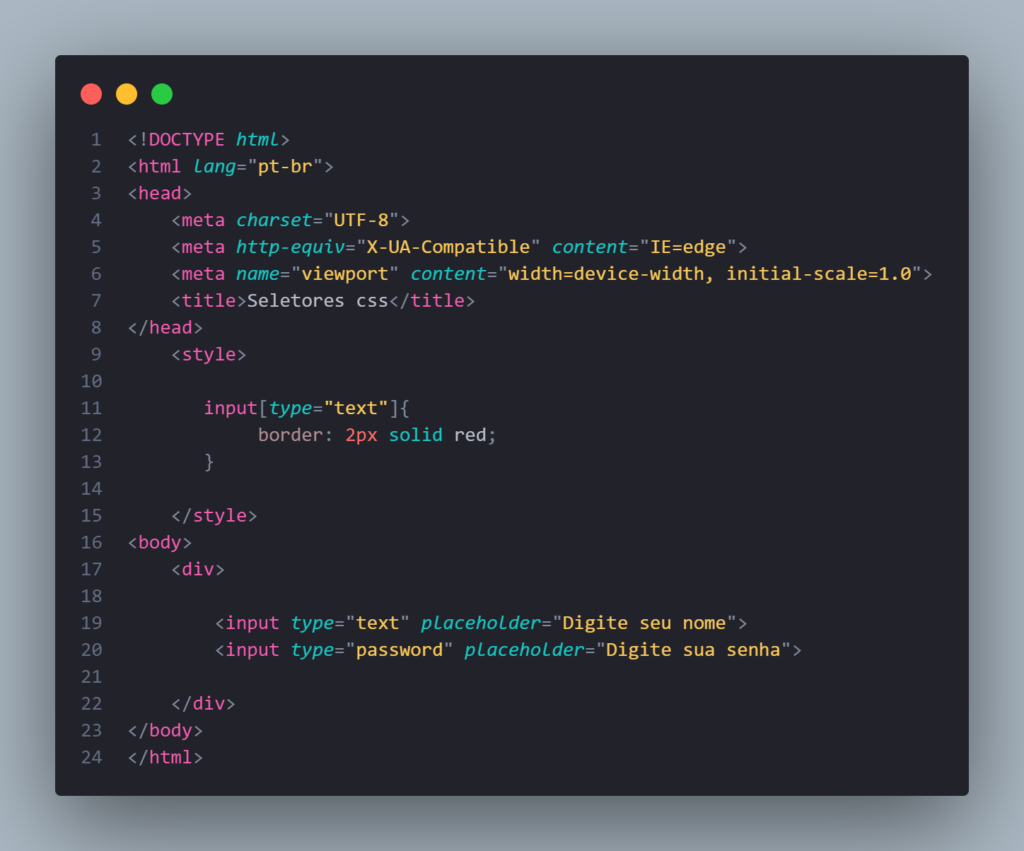
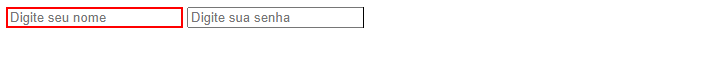
Seletor de atributo:

Nesse exemplo, o seletor input[type="text"] seleciona todos os elementos <input> que têm o atributo type definido como “text”. No caso, a borda será aplicada apenas ao campo de texto e não ao campo de senha.

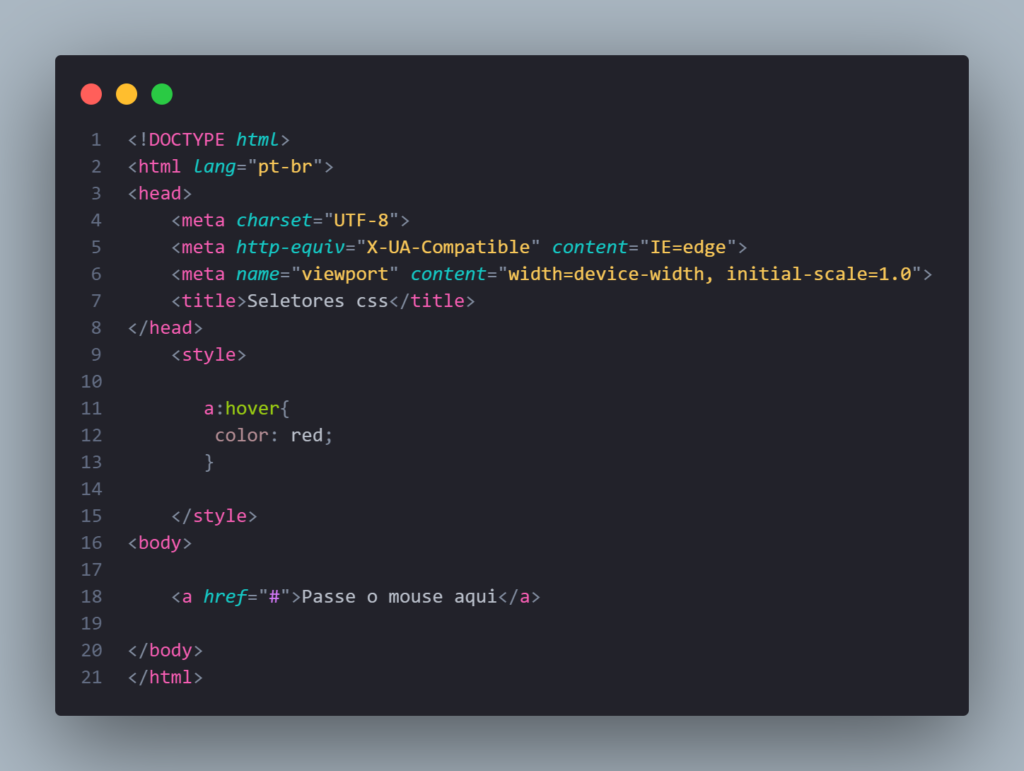
Seletor de pseudoclasse:

Aqui, o seletor a:hover é usado para aplicar um estilo quando o link <a> é selecionado por meio da pseudoclasse :hover. Nesse exemplo, a cor do texto do link mudará para vermelho quando o mouse passar sobre ele.
Exemplo visual:
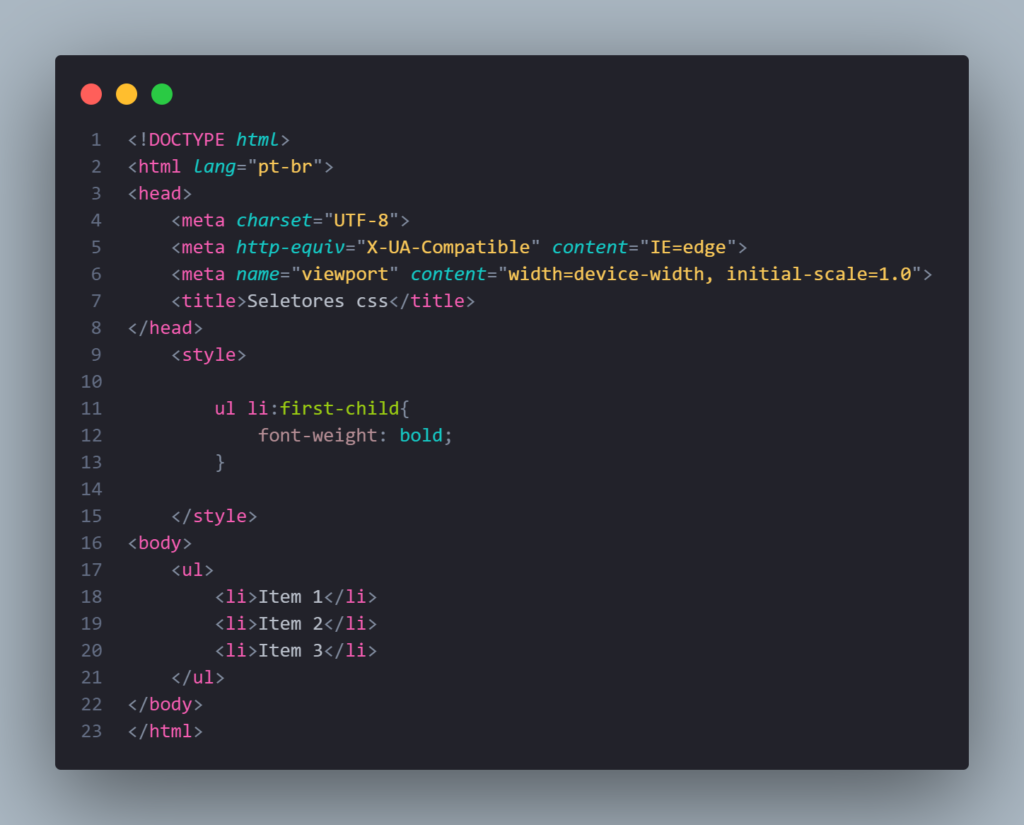
Seletor de primeiro filho:

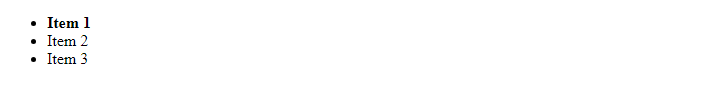
Neste caso, o seletor ul li:first-child seleciona o primeiro <li> dentro de uma lista <ul>. No exemplo acima, o primeiro item da lista será exibido em negrito.
Exemplo visual;

Esses são apenas mais alguns exemplos de seletores CSS que você pode utilizar para estilizar seus elementos HTML. A combinação e aplicação desses seletores podem ajudar a direcionar e estilizar elementos específicos da sua página.
Dicas e Precauções para Programadores Iniciantes em HTML e CSS
Programar em HTML e CSS pode ser empolgante para os programadores iniciantes. No entanto, é importante começar com os fundamentos e adotar algumas práticas para obter sucesso. Aqui estão algumas dicas e precauções que você deve ter em mente ao iniciar sua jornada de programação:
Dicas para programadores iniciantes:
Comece com o básico: Antes de se aventurar em conceitos avançados, domine os fundamentos do HTML e CSS. Entenda a estrutura básica de uma página HTML e os principais elementos do CSS, como seletores, propriedades e valores.
Pratique com projetos pequenos: Comece com projetos simples e vá progredindo gradualmente. Construir projetos pequenos ajudará a consolidar o conhecimento e a construir confiança como programador.
Utilize a documentação: O HTML e o CSS possuem documentações abrangentes e recursos online. Consulte a documentação oficial do W3C e outros recursos confiáveis para obter informações precisas sobre os elementos, atributos, propriedades e técnicas avançadas.
Experimente e teste: Aprenda através da prática. Faça alterações em seu código, teste diferentes propriedades e valores, e observe como eles afetam o resultado final em seu navegador. A experimentação é essencial para o aprendizado eficaz.
Use ferramentas de desenvolvimento: Aproveite as ferramentas de desenvolvimento do seu navegador, como o “inspecionar” (clicando com o botão direito do mouse) ou Você também pode usar o atalho do teclado pressionando as teclas “Ctrl + Shift + I” (no Windows) ou “Cmd + Option + I” (no Mac) no Google Chrome. Elas permitem inspecionar elementos, testar estilos em tempo real, depurar problemas e compreender como o código CSS está sendo aplicado aos elementos da página.
Cuidados para programadores iniciantes:
Pratique a semântica: Utilize uma estrutura HTML semântica, com tags apropriadas para cada tipo de conteúdo. Isso tornará seu código mais acessível, amigável para mecanismos de busca e fácil de entender para outros desenvolvedores.
Tenha cuidado com a compatibilidade entre navegadores: Verifique se o seu código é compatível com os principais navegadores, como Google Chrome, Mozilla Firefox, Safari e Microsoft Edge. Teste seu site em diferentes navegadores para garantir que os estilos e funcionalidades sejam consistentes em todas as plataformas.
Pratique a responsividade: Com o aumento do uso de dispositivos móveis, é essencial criar sites responsivos que se adaptem a diferentes tamanhos de tela. Familiarize-se com as técnicas de design responsivo e teste seu site em dispositivos móveis para garantir uma experiência de usuário adequada.
Organize seu código: Mantenha seu código limpo, bem estruturado e organizado. Utilize indentação adequada, comentários relevantes e nomeie suas classes e IDs de forma descritiva. Isso facilitará a manutenção do código e a colaboração com outros desenvolvedores.
Lembre-se de que a prática consistente e a curiosidade em aprender são fundamentais para aprimorar suas habilidades de programação em HTML e CSS. Com essas dicas e precauções em mente, você estará no caminho certo para se tornar um programador mais experiente e eficiente.




