Embeleze seu Website com Estilos de Fundo em CSS
Bem-vindo ao mundo dos estilos de fundo em CSS, onde a magia do design ganha vida! Quando se trata de criar um website visualmente atraente, os estilos de fundo desempenham um papel fundamental. Eles permitem que você adicione cor, imagens e texturas aos elementos HTML, proporcionando um ambiente cativante e personalizado para os seus visitantes.
Com o CSS, você tem um conjunto poderoso de propriedades à sua disposição para criar uma infinidade de efeitos de fundo impressionantes. Através dessas propriedades, você pode definir cores vibrantes que reflitam a identidade da sua marca, adicionar imagens que transmitam uma mensagem visualmente impactante e até mesmo controlar a repetição e o posicionamento dessas imagens. Além disso, você também pode ajustar a opacidade do fundo para criar camadas sutis ou elementos transparentes que adicionem profundidade ao seu design.
Ao explorar os estilos de fundo em CSS, você descobrirá que as possibilidades são praticamente ilimitadas. Desde gradientes suaves e imagens de fundo personalizadas até padrões repetidos e efeitos de transparência, cada detalhe do seu website pode ganhar vida com esses recursos.
Neste guia abrangente sobre estilos de fundo em CSS, vamos mergulhar fundo nesse assunto, fornecendo exemplos práticos para que você possa dominar essa arte. Abordaremos a definição de cor de fundo, o uso de imagens como plano de fundo, a repetição e o posicionamento dessas imagens, bem como a aplicação de opacidade para criar efeitos sutis ou ousados.
Então, se você está pronto para adicionar um toque de criatividade ao seu website, junte-se a nós nesta jornada pelos estilos de fundo em CSS. Prepare-se para explorar técnicas incríveis que transformarão a aparência do seu site e cativarão seus visitantes. Vamos lá!
Cor de fundo:
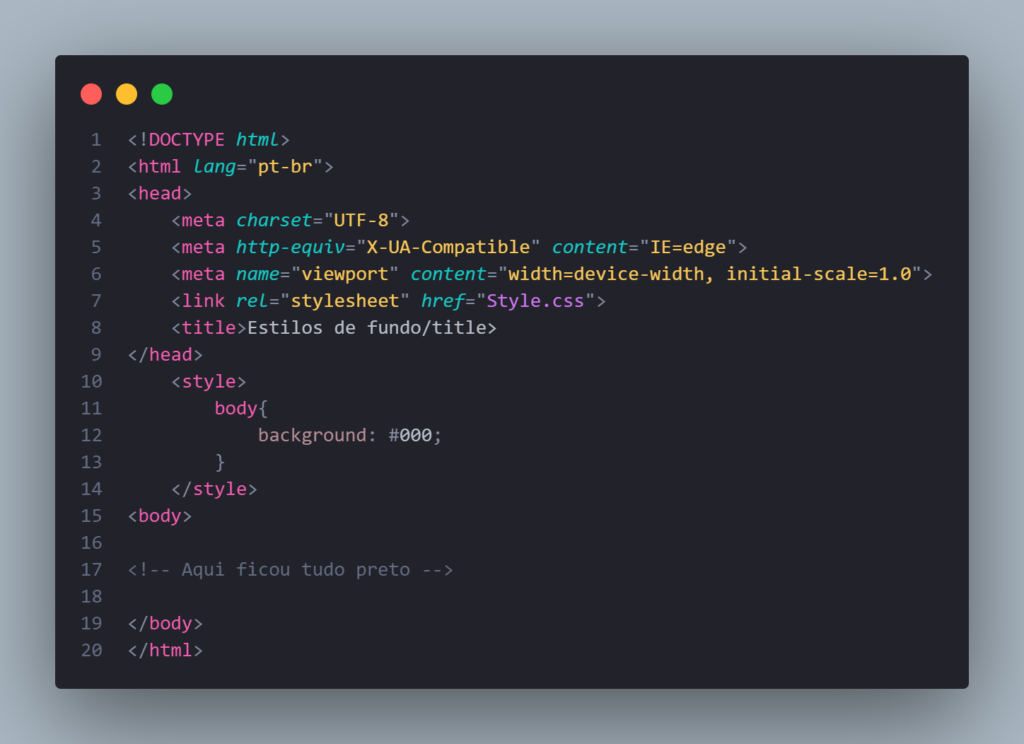
A cor de fundo é utilizada para definir a cor de plano de fundo de um elemento HTML. Pode ser aplicada a qualquer elemento, como um elemento <div>, <body>, etc. A cor pode ser definida usando palavras-chave pré-definidas (como “black” para preto) ou códigos de cores (como “#000” para preto). Aqui está um exemplo de como definir a cor de fundo usando CSS:

Imagem de fundo:
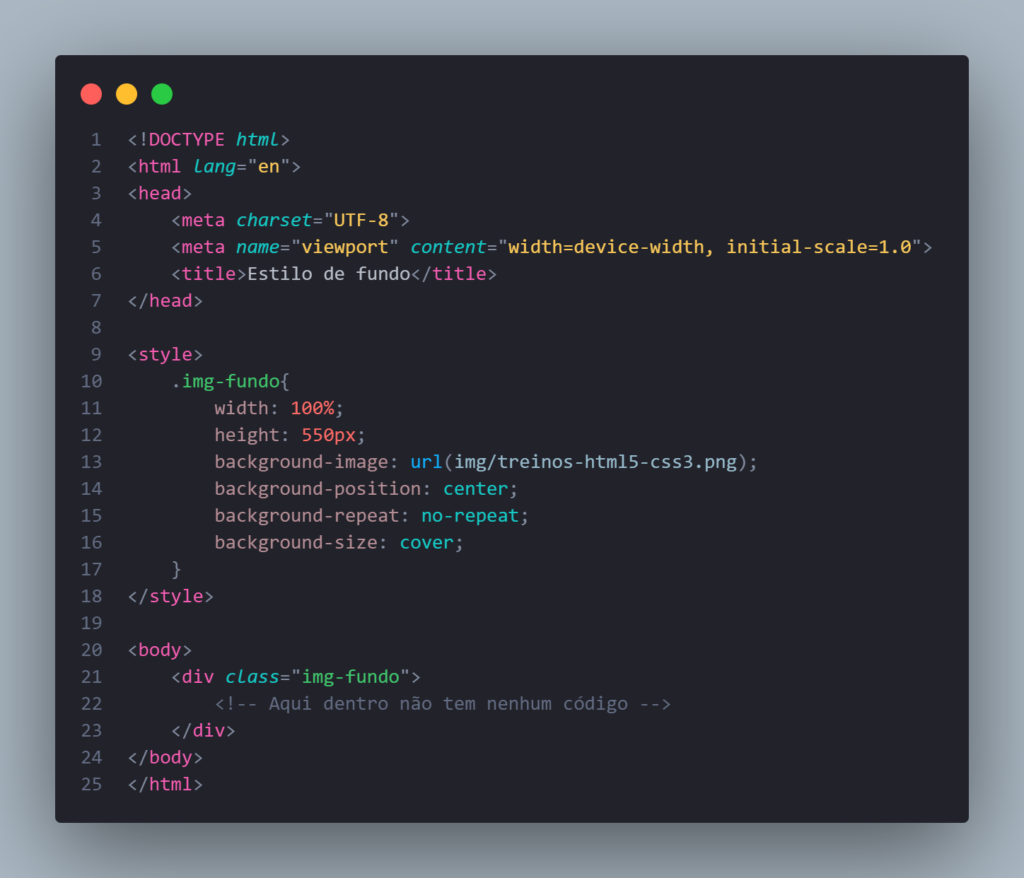
Uma imagem de fundo é uma imagem que é exibida no plano de fundo de um elemento HTML. Ela pode ser aplicada de forma repetida ou única. A propriedade background-image é usada para definir uma imagem de fundo. Aqui está um exemplo de como definir uma imagem de fundo usando CSS:

Certifique-se de substituir 'img/treinos-html5-css3.png' pelo caminho real para a imagem que você deseja utilizar.
Obs: ‘img’ é a pasta que foi criada para colocar todas as imagens para ultilizar, para que assim tudo fique mais organizado.

width: 100%; – Usado para informa que a img deve ficar com a largura total da página;
height: 550px; – Usado para informa que a img deve ficar com a Altura de 550px da página;
background-image: url(img/treinos-html5-css3.png); – Caminho de onde foi puxado a img;
background-position: center; – Usado para dizer que a img deve ficar no centro da div pai, nesse caso ‘img-fundo’
background-repeat: no-repeat;
A propriedade background-repeat é usada em CSS para controlar a repetição de uma imagem de fundo em um elemento HTML. Quando definida como no-repeat, a imagem de fundo será exibida apenas uma vez, sem repetições.
Essa propriedade é útil quando você deseja que a imagem seja exibida integralmente, sem ser estendida ou repetida em várias instâncias.
Por padrão, uma imagem de fundo é repetida tanto na vertical como na horizontal para preencher o plano de fundo do elemento. No entanto, você pode controlar a repetição usando a propriedade background-repeat. Existem várias opções para background-repeat, incluindo repeat (repete tanto na vertical quanto na horizontal), repeat-x (repete apenas na horizontal), repeat-y (repete apenas na vertical) e no-repeat (não repete). Aqui está um exemplo de como controlar a repetição de uma imagem de fundo:
background-size: cover;
A propriedade background-size em CSS é usada para controlar o tamanho de uma imagem de fundo em um elemento HTML. Quando definida como cover, a imagem de fundo será dimensionada e cortada de forma a preencher completamente o plano de fundo do elemento, mantendo a proporção original.
Ao utilizar background-size: cover;, você garante que a imagem de fundo preencha todo o espaço disponível no elemento, mantendo sua proporção original e evitando distorções.
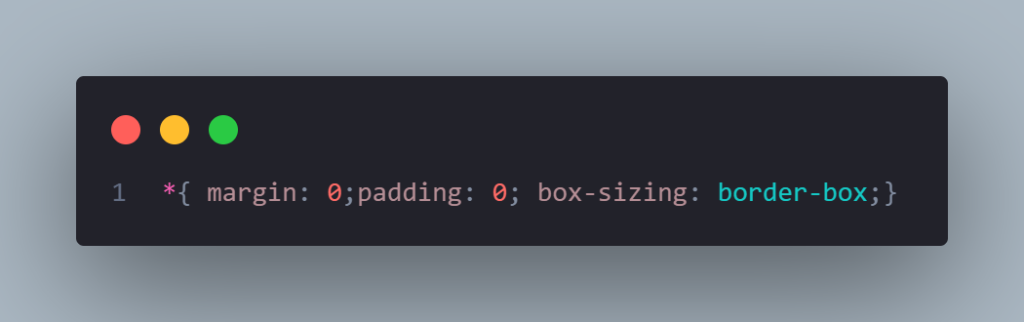
NOTA: Para a imagem chegar até a borda da página web é necessário resetar a estilização padrão da seguinte forma:

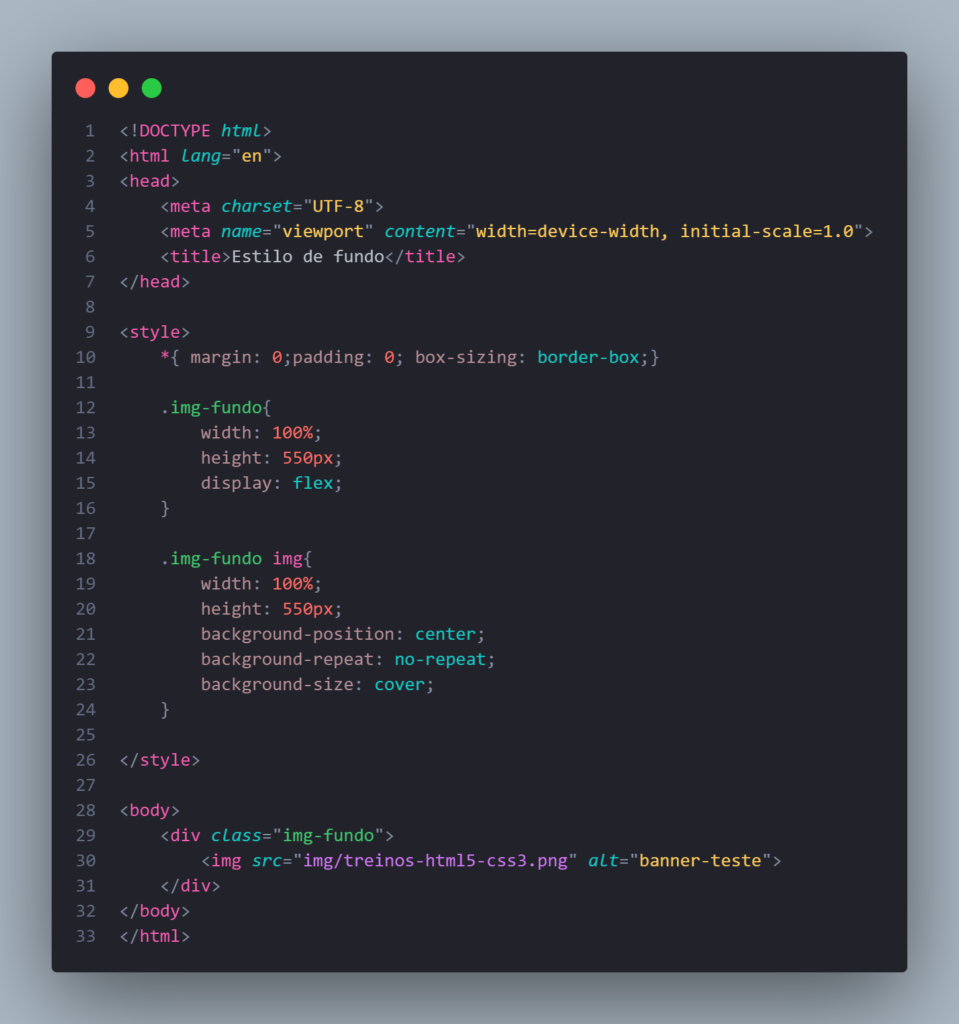
É importante ressaltar que não existe apenas a opção de colocar uma imagem no <style></style> é possível também colocar da seguinte forma:

Opacity
A propriedade opacity em CSS é usada para controlar a opacidade de um elemento HTML e seu conteúdo. Ao definir opacity: 0.5;, você está ajustando a opacidade para 50%, o que torna o elemento e seu conteúdo semitransparentes.
Valores válidos para a propriedade opacity variam de 0 a 1, onde 0 significa completamente transparente (invisível) e 1 significa completamente opaco (totalmente visível). Um valor de 0.5 (ou 50%) significa que o elemento terá metade da opacidade, permitindo que o conteúdo abaixo dele seja parcialmente visível.
Exemplo em HTML:

Exemplo Visual:

Lembre-se de adaptar esses exemplos de acordo com suas necessidades e substituir os valores de cor, caminhos de imagem e outros detalhes relevantes para o seu caso específico.
A imagem do Astronauta foi criado no canva.




